스코프는 망원 조준경이나 확대경과 같이 물체를 확대하여 볼 수 있는 렌즈가 장착된 기구를 말하며 대부분 원형으로 제작되어 있습니다. 모양이 원형이다 보니까 글자도 원형을 따라 마킹되어 있어 일반적인 텍스트 입력 방식으로는 입력할 수 없으므로 특별한 방법을 사용해야 합니다. [패스에 입력 도구]를 활용하여 문자를 입력하고 입력한 글자의 기준선을 이동시켜 스코프 프레임의 정 중앙에 정렬하는 방법을 배울 수 있는 예제입니다.

1. 원형 스코프 프레임 만들기
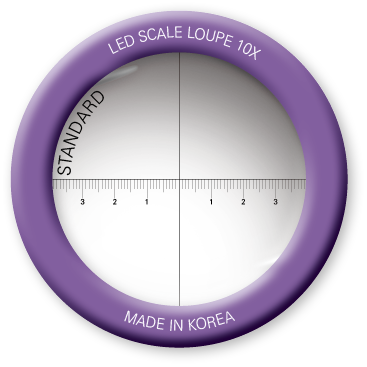
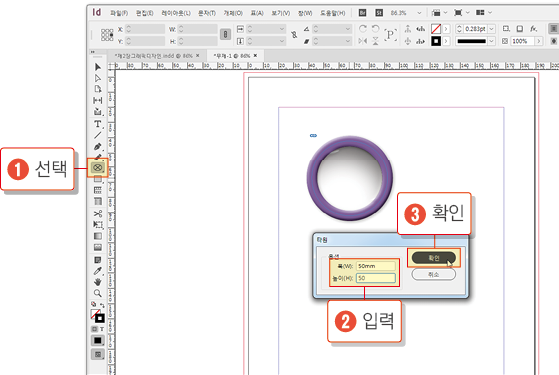
1. ❶ [새 문서]를 만든 다음 ❷ [타원 프레임 도구]로 페이지를 클릭하여 ❸ [타원] 옵션의 [폭과 높이]에 각각 50mm를 입력한 후 ❹ <확인>을 클릭합니다.

2. ❶ [타원 프레임]의 [획 두께]를 20pt로 설정하고 ❷ [색상]은 “#825f9f”로 지정합니다.

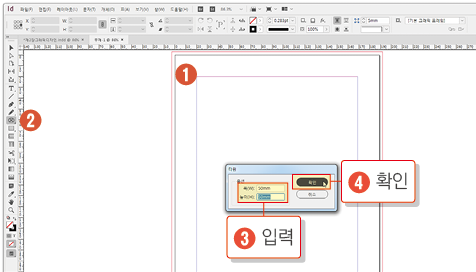
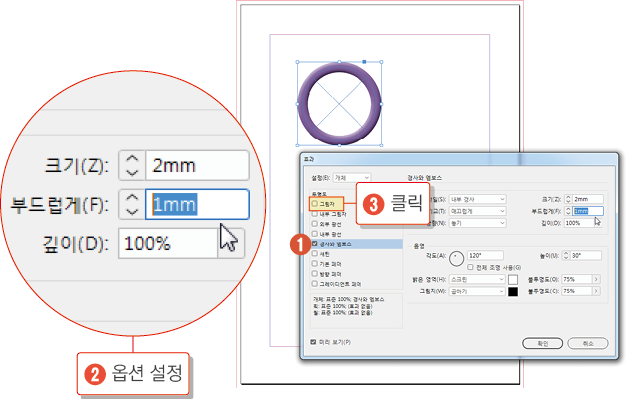
3. ❶ [개체] > [효과] > [경사와 엠보스]를 실행하여 ❷ [크기] 2mm, [부드럽게] 1mm로 설정하고 ❸ [그림자]를 클릭합니다.

4. ❶ [불투명도] 30%, ❷ [거리] 1mm, [크기] 2mm로 설정하고 ❸ <확인>을 클릭합니다.

5. ❶ [파일] > [가져오기]를 실행하여 ❷ 렌즈.png 파일을 불러온 후 ❸ [개체] > [맞춤] > [비율에 맞게 프레임 채우기]를 실행합니다.

2. 문자 패스에 입력하기
1. ❶ [타원 프레임 도구]로 페이지를 클릭하여 ❷ [폭] 50, [높이] 50을 입력하고 ❸ <확인>을 클릭합니다.
tip mm는 입력하지 않고 [숫자]만 입력해도 인디자인이 [자동으로 인식]합니다.

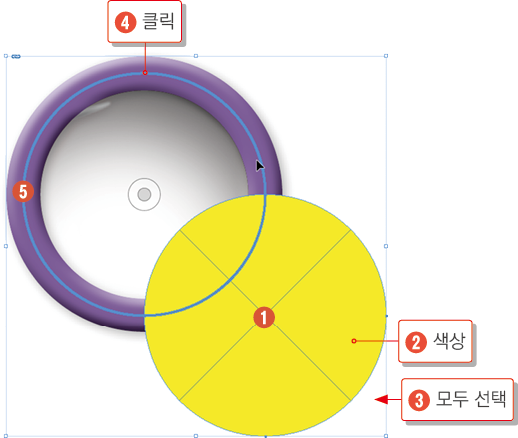
2. ❶ 새로 만들어진 [원형 프레임]의 ❷ [색상]을 노란색으로 지정하고 ❸ [편집] > [모두 선택]을 실행한 후 ❹ [선택 도구]로 [보라색 프레임]을 클릭하면 ❺ [두꺼운 안내선]이 생겨 [선택된 상태] 임을 알려줍니다.
여러 개체를 [동시에 선택]한 후 [한 개]의 개체를 클릭하면 [선택된 개체]의 [안내선]이 두꺼워집니다. 이것은 [선택된 개체]가 [기준]이 된다는 표시입니다.

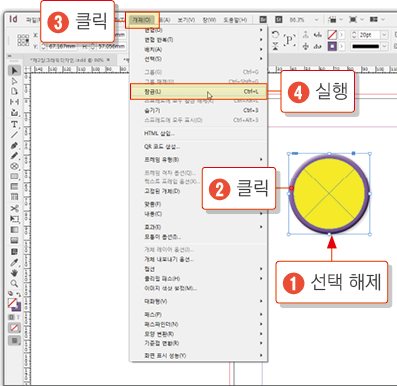
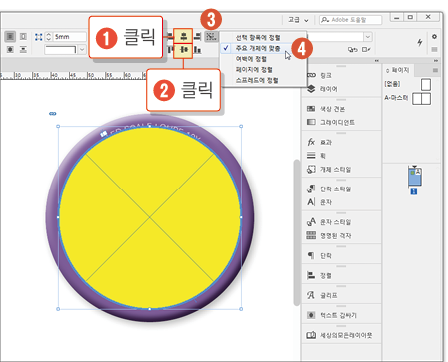
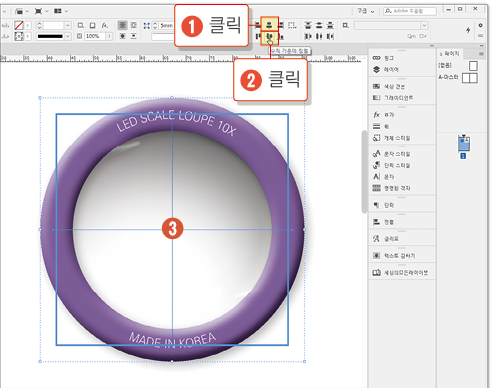
3. ❶ [컨트롤 패널]에 있는 ❷ [수평 가운데 정렬] 아이콘을 클릭합니다.
개체를 정렬하다 보면 전혀 엉뚱하게 정렬되는 경우가 있습니다. 이때는 정렬 기준을 확인하여 [선택항목에 정렬] 상태인지 [여백]이나 [페이지]와 같은 기준에 정렬 상태인지 확인합니다.

4. ❶ 바로 아래 있는 [수직 가운데 정렬] 아이콘을 클릭하면 ❷ 두 개체가 [정 가운데]로 정렬됩니다.

5. 글자를 입력하기 위해 ❶ [편집] > [모두 선택 해제]한 다음 ❷ [보라색 프레임]을 클릭하여 ❸ [개체] > ❹ [잠금]을 실행합니다.
tip 개체가 [여러 개]인 상태에서 문자를 입력하려고 시도하면 어느 개체를 [선택]했는지 [구분]이 안 되므로 아래 있는 개체를 잠그는 것입니다.


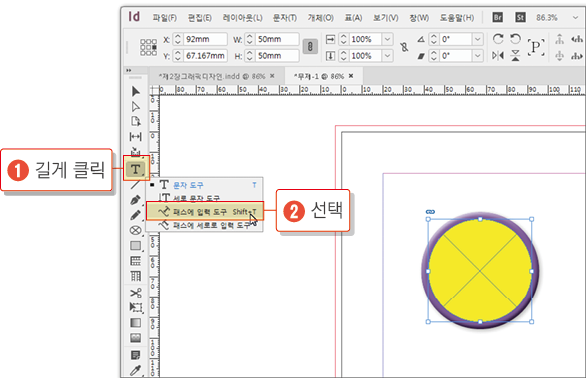
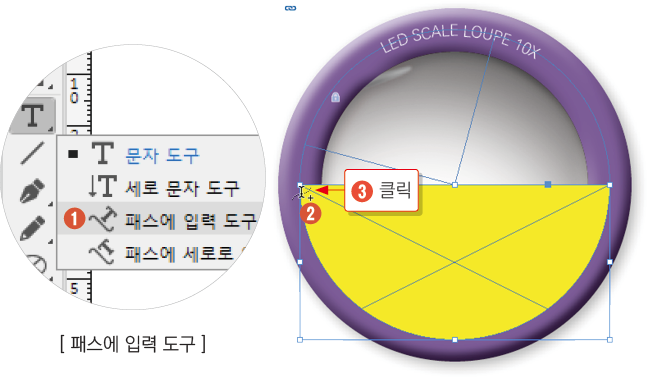
6. ❶ 도구 패널에서 [문자 도구]를 길게 클릭하면 [하위 메뉴]가 나타납니다. ❷ 여기에 있는 [패스에 입력 도구]를 클릭하여 선택합니다.

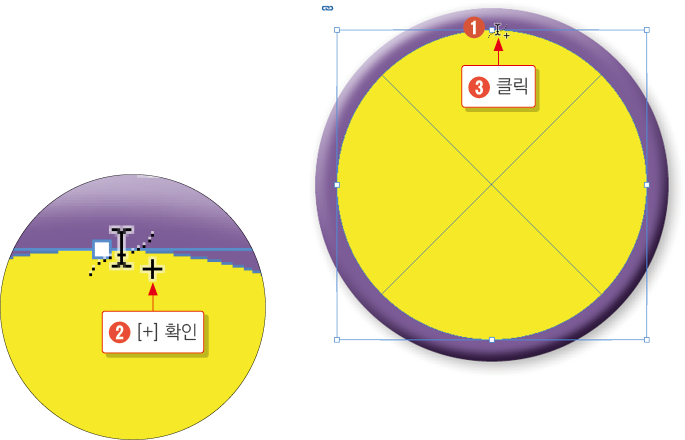
7. ❶ 마우스 [커서]를 프레임 안쪽으로 가져가면 ❷ 커서에 [+]가 표시될 때가 있습니다. ❸ 오른쪽 그림처럼 위쪽에 마우스를 가져가 [+가 표시]되면 클릭합니다.

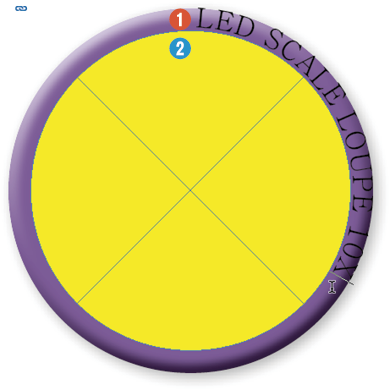
8. ❶ LED SCALE LOUPE 10X라고 입력합니다. ❷ 문자는 개인 이 적절한 문구를 입력하면 되겠습니다.

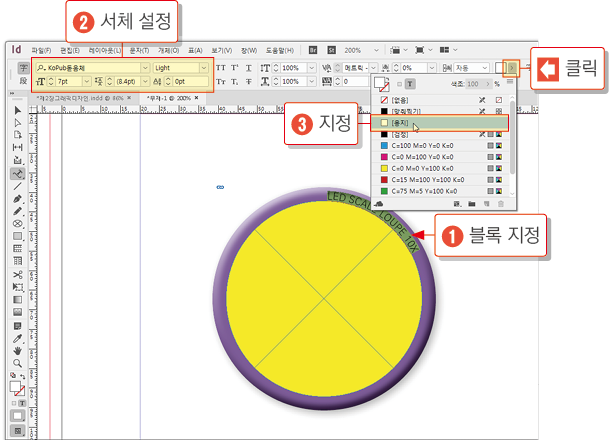
9. ❶ [글자 전체]를 드래그하여 [블록]을 지정한 후 ❷ [서체]를 KoPub돋음체, 7pt로 설정하고 ❸ 문자의 [색상]을 흰색으로 지정합니다.

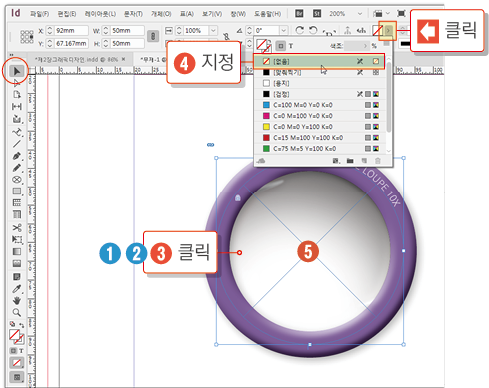
10. ❶ [원형 프레임]임을 표시하기 위해 ❷ [노란색]으로 칠했던 프레임을 ❸ [선택 도구]로 클릭한 후 ❹ [색상]을 없음으로 지정하여 ❺ 노란색을 [제거]합니다.

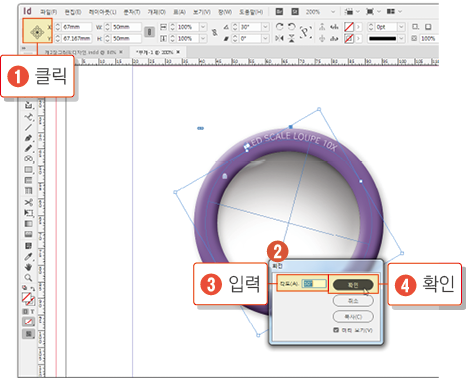
11. ❶ [참조점] 중앙점을 클릭한 후 ❷ [개체] > [변형] > [회전]을 실행하여 ❸ [각도] 30을 입력한 후 ❹ <확인>을 클릭합니다.
tip 각도는 [글자 수] 또는 [글자의 크기]에 따라 달라지며 [컨트롤 패널]에서 [참조점] 및 각종 옵션 상태를 [수시로 확인]합니다.

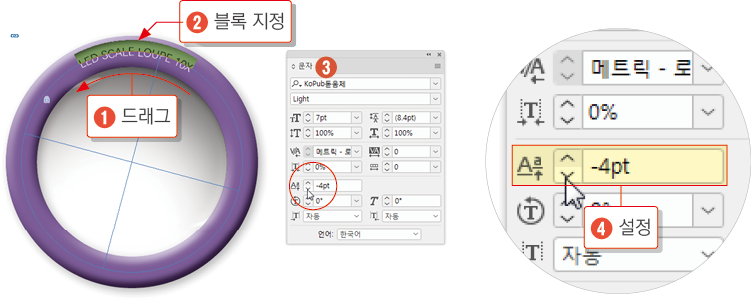
12. 문자가 너무 위쪽에 있으므로 내리겠습니다. ❶ [문자 도구]로 문자를 드래그하여 ❷ [블록]을 지정한 후 ❸ [문자 패널]에서 ❹ [기준선 이동]을 -4pt로 설정합니다.
[문자 패널]이 없으면 [창] > [문자 및 표] > [문자]를 실행합니다.

3. 반원 패스 만들기
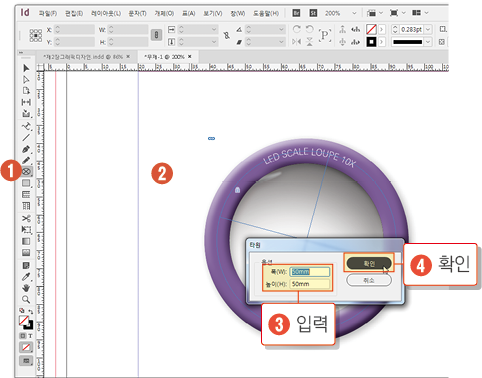
1. 이번에는 아래쪽에 문자를 입력하겠습니다. [원형 프레임]을 이용하면 글자의 방향이 [같은 방향]으로 입력되기 때문에 [타원을 분할하는 방법]을 사용할 것입니다. ❶ [타원 프레임 도구]로 ❷ 작업 영역의 [안쪽]을 클릭하여 ❸ [폭] 50, [높이] 50을 입력하고 ❹ <확인>을 클릭합니다.

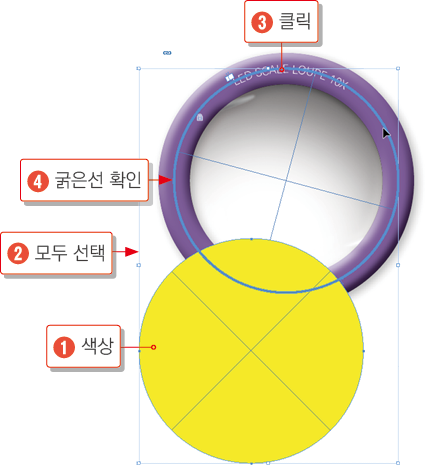
2. 이전과 마찬가지 [기존의 프레임]으로 정확히 [가운데]로 모이게 만들겠습니다. ❶ [칠 색]을 노란색으로 칠하고 나서 ❷ [편집] > [모두 선택]을 실행한 다음 ❸ [선택 도구]로 문자가 입력된 프레임을 [클릭]합니다. ❹ 여러 개의 개체가 선택된 상태에서 [다시 한번 클릭]하면 클릭한 프레임이 [기준]이 되며 [굵은 선]으로 표시됩니다.

3. ❶ [컨트롤 패널]에서 [수직 가운데 정렬] 후 ❷ [수평 가운데 정렬] 아이콘을 클릭합니다. ❸ 옆에 있는 [정렬 기준] 아이콘을 클릭하여 ❹ 어디를 기준으로 정렬되는지 [확인]할 수 있고 [선택]할 수 있습니다.

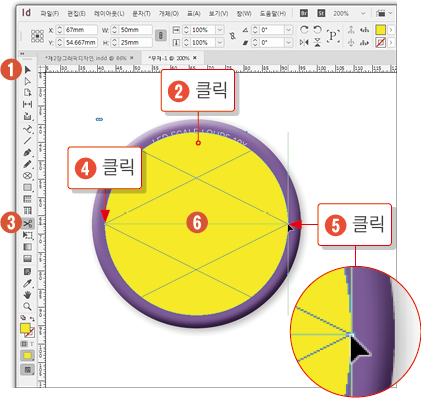
4. ❶ [선택 도구]로 빈 공간을 클릭하여 선택을 모두 해제했다가 ❷ [노란색 프레임]을 클릭하여 선택한 다음 ❸ 도구 패널에서 [가위 도구]를 선택하여 ❹ 노란색 프레임의 [중앙 왼쪽 점(노드)]을 클릭하고 ❺ 다시 [중앙 오른쪽 노드]를 클릭합니다. ❻ 가위로 노드를 클릭하면 연결이 끊어지며 프레임이 위아래로 [분리]됩니다.
실행 순서
① 선택 해제
② [노란색 프레임] 클릭
③ [가위 도구] 선택
④ 노란색 프레임 [왼쪽 노드] 클릭
⑤ 노란색 프레임 [오른쪽 노드] 클릭

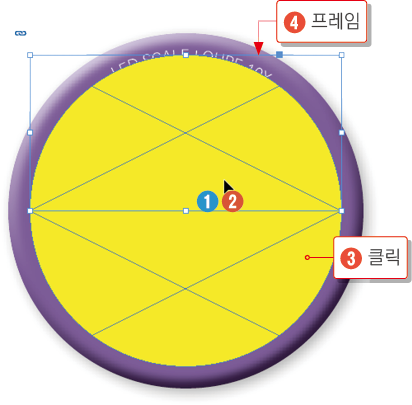
5. ❶ [선택 도구]로 전환하면 ❷ 오른쪽 그림처럼 [상하]가 [분리]된 것을 알 수 있습니다. ❸ [선택 도구]로 위쪽과 아래쪽을 번갈아 클릭하여 확인한 후 ❹ [위쪽 프레임]을 클릭하여 선택합니다.

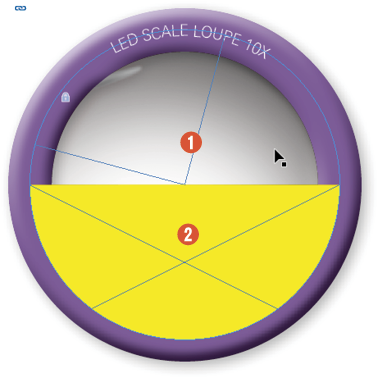
6. ❶ [Delete] 키를 눌러 분리된 상단의 프레임을 삭제하면 ❷ 아래의 [반원 형태]만 남습니다.

7. ❶ 도구 패널에서 [패스에 입력 도구]를 선택하여 ❷ [노란색 프레임 좌측]으로 가져가면 +아이콘이 생깁니다. ❸ 이때 클릭합니다.

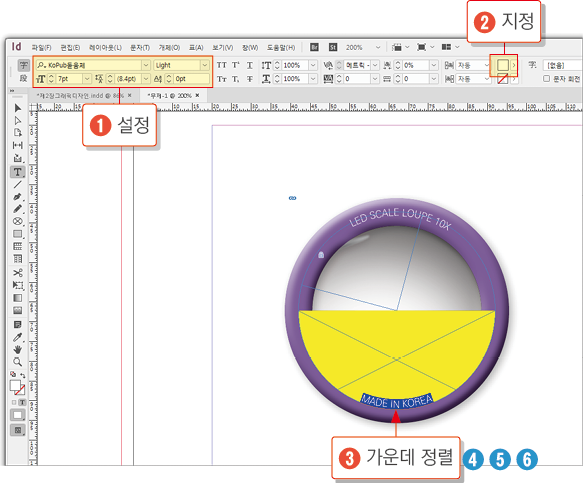
8. ❶ “MADE IN KOREA”라고 입력합니다. ❷ 이전과 마찬가지로 어떤 문구를 입력해도 관계없습니다.

9. ❶ 입력한 글자를 드래그하여 블록을 지정하여 [서체]는 KoPub돋음체 7포인트로 설정하고 ❷ [색상]을 흰색으로 지정한 다음 ❸ [가운데 정렬]합니다. ❹ [흰색]이 지정되지 않으면 ❺ [다른 색]을 클릭했다가 ❻ 다시 [용지를 클릭]하면 지정됩니다.

10. ❶ [노란색 프레임]의 색상을 [없음]으로 설정하여 색상을 제거하고 ❷ 이전과 마찬가지로 [문자 패널]에서 [기준선]을 이동시켜 ❸ 문자가 테두리의 [정 중앙]에 위치하도록 조정합니다.

4. 안내선 만들기
1. ❶ [개체] > [스프레드에 잠금 모두 해제]를 실행하고 ❷ [편집] > [모두 선택]을 실행한 후 ❸ [개체] > [그룹]을 실행하여 전체를 그룹화합니다.
[스코프 프레임]이 완성되었습니다. 지금부터는 스코프의 [유리 안쪽]을 꾸며보겠습니다. 이 작업도 인디자인을 사용함에 있어 필요한 필수 기능을 익히는 [과정] 중 하나입니다.

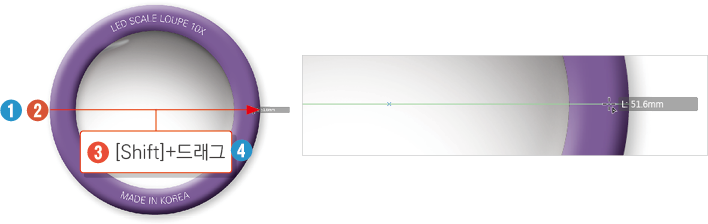
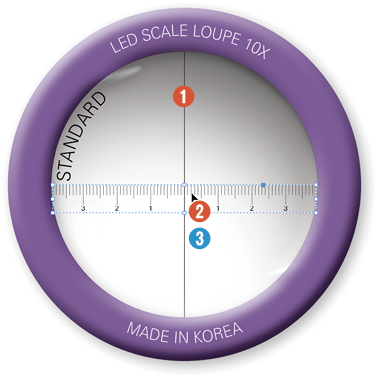
2. ❶ 도구 패널에서 [선 도구]로 전환하여 ❷ [스코프]의 중앙에 ❸ [Shift]를 누른 상태에서 드래그하여 [수평선]을 그린 후 ❹ [두께]를 0.25pt로 설정합니다.

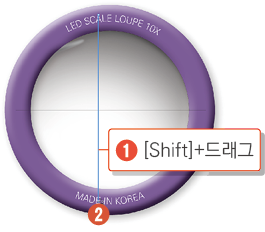
3. ❶ 다시 한번 [Shift] 키를 누른 상태에서 위에서 아래로 드래그하여 [수직선]을 그린 다음 ❷ [두께]를 0.25pt로 설정합니다.

4. ❶ [편집] > [모두 선택]을 실행하거나 [선택 도구]로 전체를 드래그하여 [모두 선택] 한 다음 ❷ [선택 도구]로 [글자 프레임]을 클릭합니다. ❸ 글자 프레임도 [원형]이므로 선택되었음을 알려주는 [두꺼운 사각형 안내선]이 표시됩니다.

5. ❶ [컨트롤 패널]에서 [수평 가운데 정렬]을 클릭한 후 ❷ [수직 가운데 정렬]을 클릭하면 ❸ 수평선과 수직선이 [정 중앙]에 정렬됩니다.

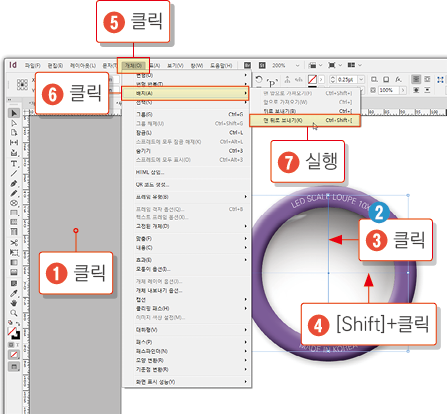
6. ❶ 마우스로 빈 바닥을 클릭하여 [모든 선택]을 [해제]하거나 ❷ [편집] > [모두 선택 해제]를 실행한 다음 ❸ [수직선]을 클릭하고 ❹ [Shift] 키를 누른 채 [수평선]을 클릭하여 두 개를 [동시에 선택]한 상태에서 ❺ [개체] > ❻ [배치] > ❼ [맨 뒤로 보내기]를 실행합니다.

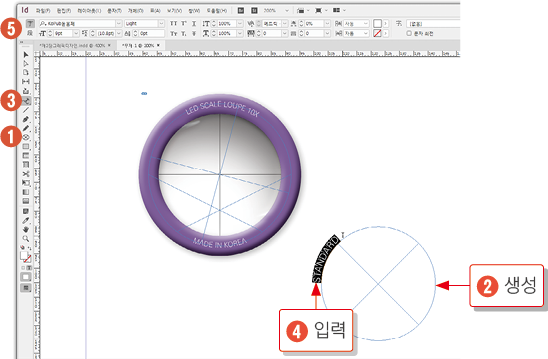
7. ❶ [타원 프레임 도구]로 바닥을 클릭하여 ❷ 40x40 크기의 [원]을 그린 다음 ❸ [패스에 입력 도구]로 ❹ “STANDARD”라고 입력하여 ❺ [서체와 크기]를 변경합니다.
이번 문자 입력은 이전처럼 정렬한 후에 문자를 입력하지 않고 미리 입력하여 배치하는 방법을 사용하겠습니다.

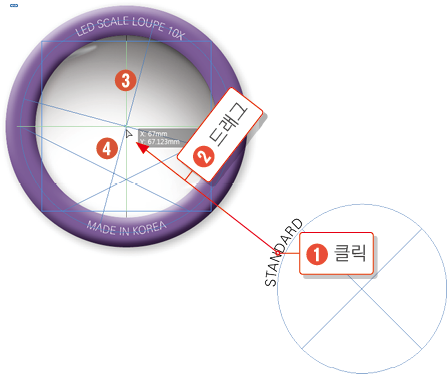
8. ❶ 방금 입력한 [타원 프레임]을 [선택 도구]로 클릭하여 ❷ [보라색 프레임]으로 드래그하면 ❸ [정 중앙] 임을 알려주는 [초록색 안내선]이 표시됩니다. ❹ 그때 [마우스 단추]를 놓아 가운데에 [정렬]합니다.

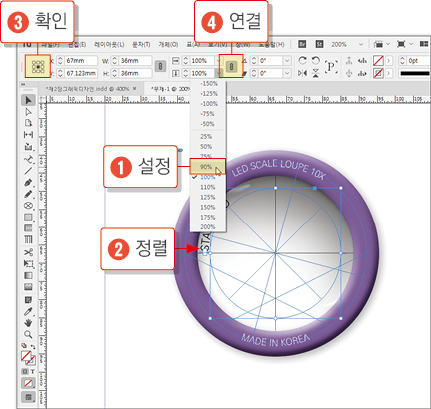
9. 이전에는 [문자 패널]에서 [기준선 정렬]로 글자의 위치를 조정했지만 ❶ 이번에는 [컨트롤 패널]에서 크기를 90%로 줄여 ❷ 문자가 [렌즈 안]으로 들어가도록 정렬합니다. ❸ 이때 [참조점]은 중앙점이고 ❹ [링크] 아이콘은 [연결된 상태]이어야 합니다.
변형할 때는 항상 [참조점]과 [링크 상태]를 확인하는 것이 좋습니다.

10. ❶ [개체] > [배치] > [맨 뒤로 보내기]를 실행합니다. ❷ 지난 [눈금자 만들기 섹션]에서 만들었던 눈금자를 응용하여 [수평선 아래]에 삽입합니다. ❸ 이 과정은 생략해도 좋지만 눈금자를 축소해서 [삽입] 해 보는 것도 좋습니다.
계속 진행합니다.

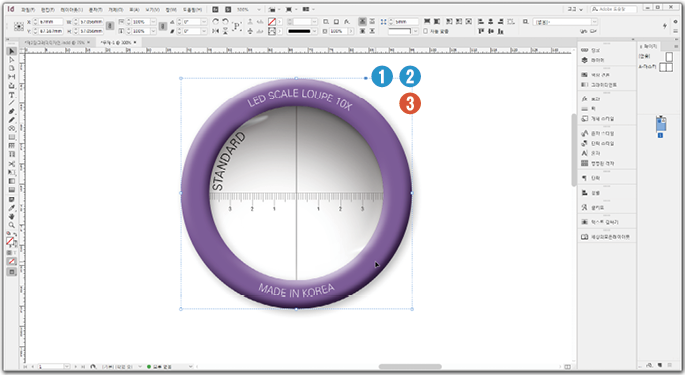
11. ❶ 삽입된 눈금자를 [개체] > [배치] > [맨 뒤로 보내기] 명령을 실행하여 맨 뒤로 보낸 다음 ❷ [편집] > [모두 선택]을 실행한 후 ❸ [개체] > [그룹]을 실행합니다.

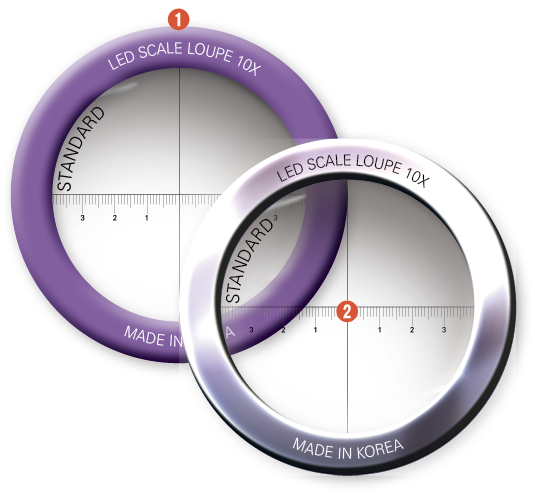
12. ❶ 그룹으로 묶인 [스코프]를 여러 디자인에 응용하면 되겠습니다. ❷ 아래에 보이는 [메탈 효과]는 포토샵 [레이어 스타일]로 만든 것으로 다음 장에서 상세하게 설명되어 있으므로 [참고]하시기 바랍니다.

요점 정리
패스를 따라 입력되는 글자는 여러 디자인에 자주 사용됩니다. 하지만 원으로 구성된 오브젝트의 원하는 위치에 정확하게 입력하기란 쉽지 않습니다. 인디자인은 이런 난이도 높은 작업도 손쉽게 수행할 수 있다는 것을 알 수 있습니다.
1. [새 문서]를 만들어 [타원 프레임]을 만듭니다.
2. [타원 프레임]의 [획 두께]와 색상을 지정한 후 [경사와 엠보스] 및 [그림자 효과]를적용합니다.
3. [타원 프레임]에 [렌즈 이미지]를 삽입합니다.
4. 패스 따라 입력할 [타원 프레임]을 만들어 [노란색]으로 칠한 후 개체 전체를 [가운데 정렬]합니다.
5. [보라색 개체]를 잠금으로 설정한 후 [패스에 입력 도구]로 문자를 입력하여 [서체]와 [크기] [색상]을 지정합니다.
6. 노란색 프레임의 노란색을 [제거]하고 [회전] 시킨 다음 문자의 [기준선]을 이동하여 보기 좋게 [정렬]합니다.
7. 아래쪽에 입력할 [타원 프레임]을 만들어 [노란색]을 칠하여 기존의 개체와 [가운데 정렬]합니다.
8. [가위 도구]로 [타원 프레임]을 수평으로 절단하여 [분리]합니다.
9. [선택 도구]로 전환하여 [상단의 프레임]을 삭제합니다.
10. [패스에 입력 도구]로 문자를 입력하여 [서체와 크기, 색상]을 지정하고 [가운데 정렬]합니다.
11. [문자 패널]을 열어 [기준선]을 이동시켜 정렬합니다.
12. 잠금을 [모두 해제]하고 [모두 선택]한 후 [그룹]으로 묶어 [스코프 프레임]을 완성합니다.
13. [선 도구]로 전환하여 [수평선]과 [수직선]을 그린 다음 [두께]를 지정합니다.
14. [모두 선택]하여 [가운데 정렬] 시킨 후 [맨 뒤로 보내기]를 실행하여 배치합니다.
15. [타원 프레임 도구]로 다시 한번 [패스 용 타원]을 만들어 문자를 입력하고 [서체]와 [크기]를 변경합니다.
16. [타원 프레임]을 기존의 프레임 [정 중앙]에 정렬한 후 크기를 변경하여 문자가 [렌즈 안]으로 들어가도록 [조정]합니다.
17. [패스 용 프레임]을 맨 뒤로 보낸 후 [눈금자]를 가져와 [수평선] 아래에 위치시킨 다음 [맨 뒤로 보내기]를 실행합니다.
18. [모두 선택]하여 [그룹]으로 묶은 후 저장합니다.
인디자인의 장점 수정 기능
인디자인의 장점 가운데 하나가 수정 기능입니다. 모양이나 효과를 적용한 그래픽을 한 번만 제작해 놓으면 벡터 형식을 유지하고 있기 때문에 변화가 필요할 땐 언제라도 해당 오브젝트를 수
nomadidea.tistory.com
'IT·인터넷 > 인디자인' 카테고리의 다른 글
| 인디자인 문서를 책 파일로 만들기 (0) | 2025.04.04 |
|---|---|
| 인디자인으로 카메라 포커스 효과 만들기 (0) | 2025.04.03 |
| 인디자인으로 눈금자 만들기 (0) | 2025.04.02 |
| 인디자인으로 사진 테두리 그림자 만들기 (0) | 2025.04.02 |
| 인디자인으로 스케치북 만들기 (0) | 2025.04.02 |