인디자인의 문서 배경은 용지 같은 단 색과 그레이디언트 또는 이미지를 사용하기도 합니다. 조금 독특한 배경을 사용할 경우 웹 디자인에 사용되는 패턴 배경을 인디자인에서도 사용할 수 있습니다.
패턴이란 일정한 무늬나 문양이 연속적으로 이어지는 것을 말하며 중간에 끊어지거나 뒤집힌 것 같은 어색함이 없이 원래 하나의 이미지인 듯 보이는 것이 핵심입니다.
이번 섹션에서는 패턴을 이용한 배경을 만들며 어떠한 패턴이 주어지더라도 자연스럽게 연결하는 방법에 대하여 알아보겠습니다.

참고
예제에 사용된 글씨는 [글씨 추출하여 벡터로 만들기]에 자세히 나와있습니다. 글씨 추출하여 벡터로 만드는 과정을 보려면 아래의 링크를 클릭하세요!
이미지 글씨 추출하여 벡터로 만들기
이미지의 배경에서 글씨만 따로 떼어내 벡터로 만듭니다. 일러스트레이터는 오래전부터 비트맵 이미지를 벡터 이미지로 변경할 수 있는 트레이스라는 기능이 있습니다. 이미지의 경계를 감지
nomadidea.tistory.com
1. 새 문서에 이미지 삽입하기
1. ❶ [새 문서]를 만들어 ❷ [두 페이지]를 추가합니다.
인터넷에서 “무늬목”이라고 이미지를 검색하면 다양한 무늬목 이미지를 다운로드할 수 있습니다.


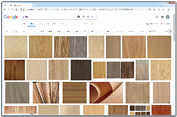
2. ❶ [파일] > [가져오기] ([Ctrl]+D)를 실행하여 ❷ [배경]으로 사용할 이미지를 한 장 불러와서 ❸ 아래의 그림처럼 페이지의 [높이 반] 정도를 ❹ 드래그하여 삽입합니다.

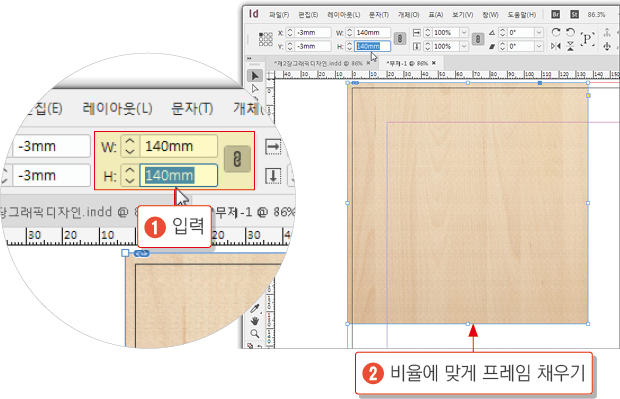
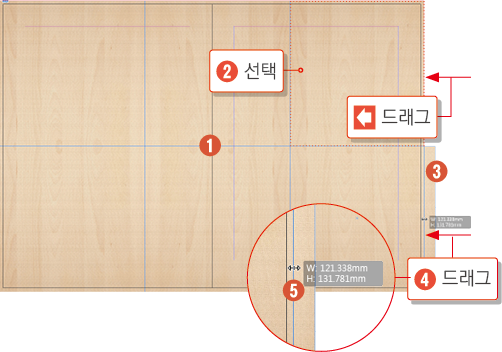
3. 패턴으로 만들기 위해서는 크기가 정확해야 합니다. ❶ 상단의 [컨트롤 패널]에서 [W] 140mm, [H] 140mm와 같이 숫자를 명확하게 입력한 다음 ❷ [개체] > [맞춤] > [비율에 맞게 프레임 채우기] ([Shift]+[Ctrl]+[Alt]+C)를 실행합니다.
[배경 패턴 이미지]는 정사각형이 좋으나 [정사각형]이 아닐 경우에는 WH의 링크를 해제하여 정사각형이 되도록 값을 입력합니다.

2. 이미지 복제 후 패턴 맞추기
1. ❶ [선택 도구]로 [참조점] 좌상점을 클릭하고 ❷ [편집] > [단계 및 반복]을 실행하여 ❸ [격자로 만들기]에 체크 표시한 다음 ❹ 격자의 [행] 2, [단] 3을 입력한 후 ❺ 오프셋에 [세로] 139.5mm, [가로] 139.5를 입력하여 ❻ <확인>을 클릭합니다.
[패턴의 크기]를 140mm로 설정해 놓고 오프셋의 [간격]을 0.5mm씩 줄이는 이유는 [이미지]끼리 서로 [겹치도록] 만들기 위한 것입니다. [정확하게] 이미지를 연결하면 [인쇄]할 때 약간 벌어져 보입니다.

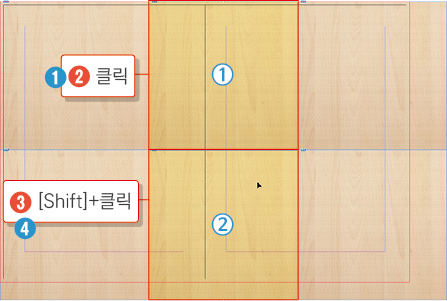
2. ❶ [선택 도구]로 작업 공간의 빈 영역을 클릭하여 [다중 선택]을 해제시킨 후 ❷ 다시 ①번과 ❸ ②번 프레임을 [Shift] 키와 함께 눌러 ❹ 가운데 두 개의 프레임만 [동시에 선택]합니다.

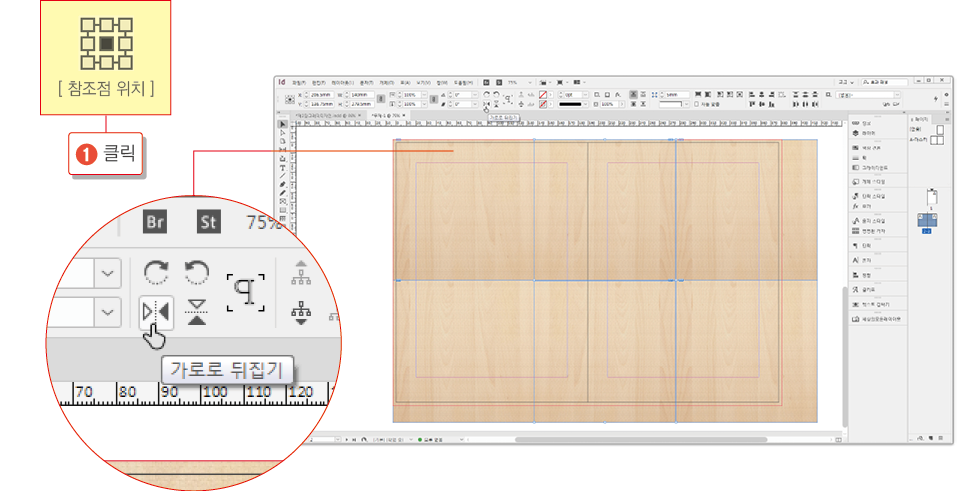
3. ❶ [컨트롤 패널] 상단 좌측에 있는 [참조점]을 그림과 같이 [중앙점]을 클릭한 상태에서 ❷ [가로로 뒤집기] 아이콘을 클릭합니다.

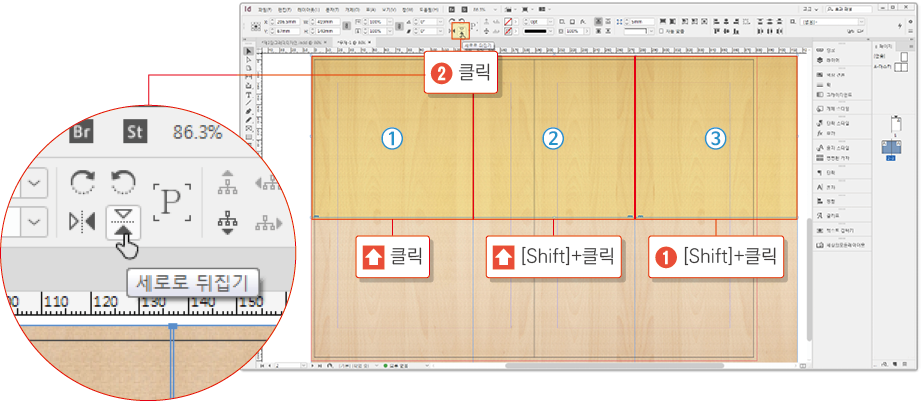
4. ❶ 이번에는 위 세 개의 프레임을 [선택 도구]로 동시에 선택한 후 ❷ [세로로 뒤집기] 아이콘을 클릭합니다.

3. 패턴 크기 조정하기
1. ❶ [편집] > [모두 선택]한 다음 ❷ [개체] > [그룹]을 실행한 후 ❸ [참조점]의 좌상점을 클릭하고 ❹ 줄이기 [크기 조정] 화살표를 계속 클릭하여 ❺ 가로나 세로의 길이가 ❻ [도련선]에 비슷하게 맞춰질 때까지 조정합니다.

2. ❶ [선택 도구]로 [그룹] 이미지를 더블 클릭하여 ❷ 오른쪽 프레임을 선택한 다음 ❸ 왼쪽의 그림처럼 [도련]에서 밖으로 나간 면을 ❹ 드래그하여 ❺ [도련선]과 일치시킵니다.

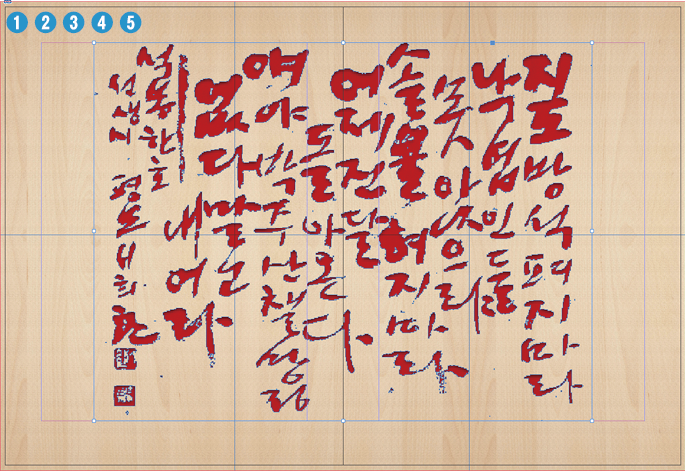
3. ❶ [그룹]을 선택한 상태에서 ❷ [개체] > [잠금] ([Ctrl]+L)을 실행하여 [잠금 상태]로 만든 후 ❸ 키보드의 W 키를 눌러 [미리 보기 모드]로 전환하면 ❹ 완성된 배경 이미지를 확인할 수 있습니다.

4. ❶ 지금까지 패턴을 이용한 배경 이미지를 만들어 보았습니다. ❷ 어떤 패턴을 사용한 것이 중요한 점이 아니므로 ❸ 이미지를 서로 이어 붙이는 방법을 이해하면 되겠습니다. ❹ 이 배경 위에 각종 글자나 개체를 삽입하여 ❺ 내부 그림자와 같은 효과를 적용합니다.

요점 정리
웹 디자인에서 이미지를 배경(background)으로 삽입하면 연속적으로 좌우로 배열되어 패턴 이미지를 배경으로 지정하기만 하면 되지만 인디자인은 패턴 이미지를 가져와 단계 및 반복을 실행하여 페이지에 맞게 만들어야 합니다. 한번 만들어서 그룹으로 묶어두면 언제든지 사용할 수 있으므로 여러 가지 배경을 만들어 두는 것이 좋습니다.
1. [새 문서]를 만들어 [두 페이지]를 추가합니다.
2. [패턴 이미지]를 가져와 페이지 높이의 반을 차지하도록 [삽입]합니다.
3. 패턴 이미지 프레임의 크기를 정확하게 [폭과 높이] 140mm로 설정합니다.
4. [참조점] 좌상점을 클릭하고 [단계 및 반복]을 실행하여 패턴 이미지를 복제합니다.
5. 가운데 프레임을 동시에 선택하여 [가로로 뒤집기] 합니다. (참조점 중앙점 확인)
6. 상단 프레임 세 개를 동시에 선택하여 [세로로 뒤집기] 명령을 실행합니다.
7. 프레임 전체를 [그룹]으로 묶어 크기를 [도련선]까지 줄입니다.
8. [선택 도구]로 더블 클릭하여 도련을 벗어난 프레임의 자리표시자를 [도련선]에 맞게 드래그합니다.
9. [그룹]을 잠금 상태로 만들고 [미리 보기] 하여 확인합니다.
'IT·인터넷 > 인디자인' 카테고리의 다른 글
| 인디자인으로 사진 테두리 그림자 만들기 (0) | 2025.04.02 |
|---|---|
| 인디자인으로 스케치북 만들기 (0) | 2025.04.02 |
| 인디자인 특수 효과 (로보트 태권브이) (1) | 2025.04.02 |
| 인디자인 사진 배경 합성하기 (0) | 2025.04.02 |
| 인디자인 그레이디언트 페더 (0) | 2025.04.02 |