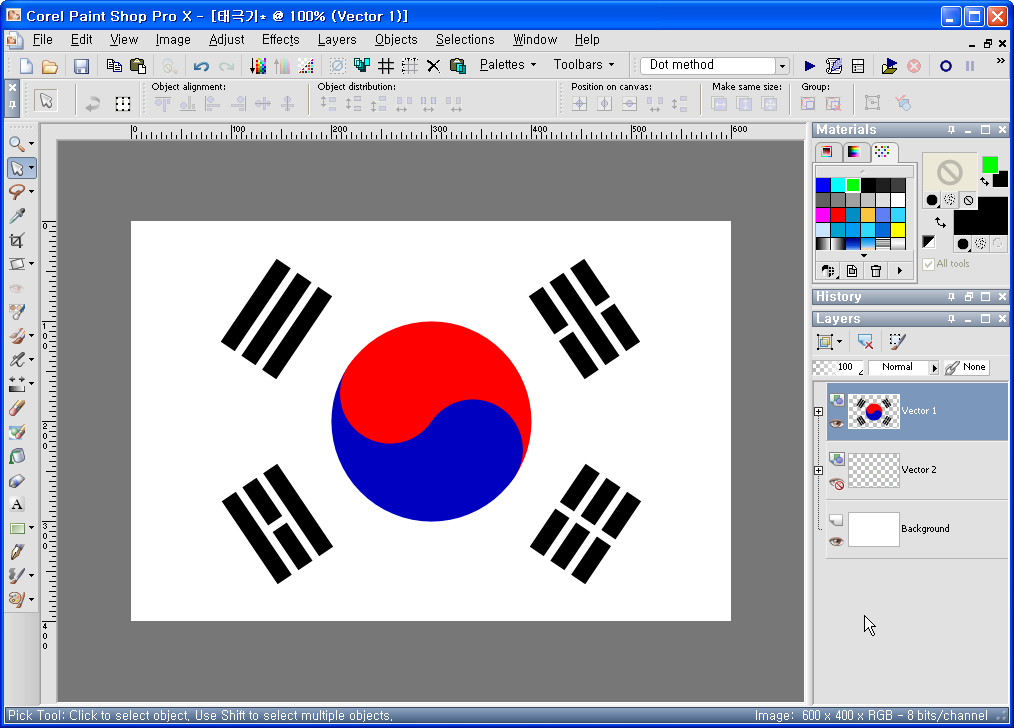
태극기 완성작 미리보기

원본파일 다운로드
페인트샵 프로로 태극기 그리기
1. 새 이미지 만들기
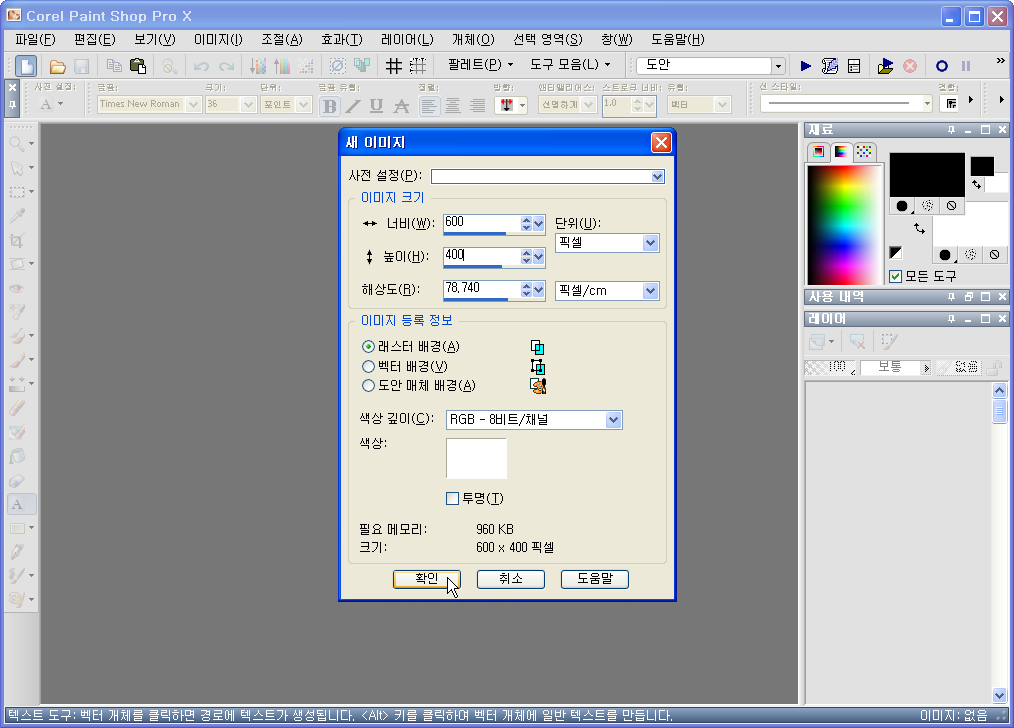
❶ [파일]-[새 파일]을 실행하여 [새 이미지] 대화 상자를 표시합니다.
❷ [새 이미지] 대화 상자에서 가로와 세로에 600X400을 입력한 다음 색상을 흰색으로 지정하여 <확인> 버튼을 클릭합니다.

2. 그리드 환경설정
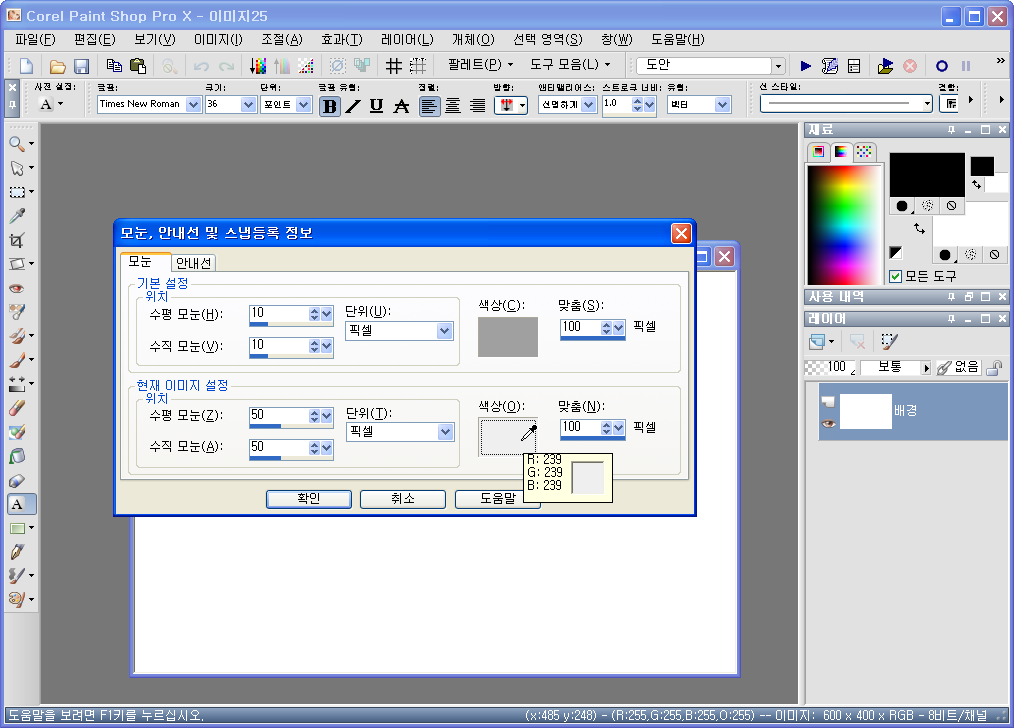
❶ [보기]-[모눈, 안내선 및 스냅등록 정보]를 실행하여 [모눈, 안내선 및 스냅등록 정보] 대화상자를 표시합니다.
❷ 대화 상자에 있는 현재 이미지 설정의 수평 모눈과 수직 모눈의 위치를 50과 50으로 지정해 준 다음 색상상자를 열어 Html 값을 #efefef로 지정한 후 <확인> 버튼을 클릭합니다.
팁 : 색상 상자를 클릭하면 색상 대화상자가 표시됩니다.

3. 눈금자와 모눈 표시하기
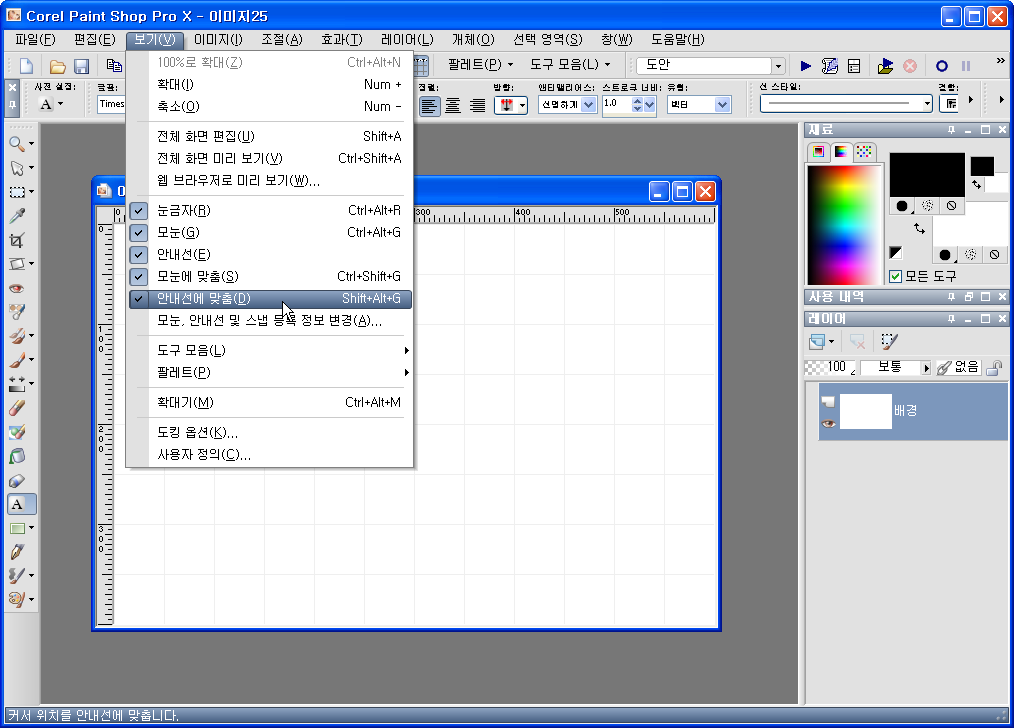
❶ 캔버스에 눈금자와 모눈을 표시하겠습니다. [보기] 메뉴를 클릭하여 팝업메뉴를 오픈합니다.
❷ [눈금자], [모눈], [안내선], [모눈에 맞춤], [안내선에 맞춤]을 차례대로 클릭하여 체크표시합니다.

4. 색상 지정하기
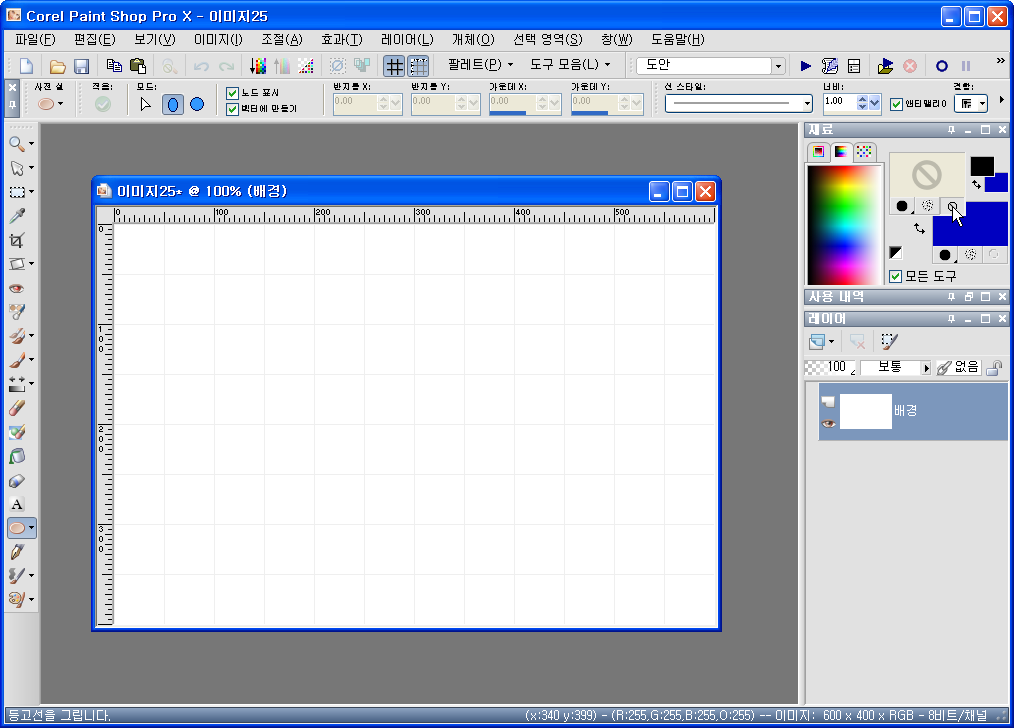
❶ 도구 팔레트에서 타원 도구( Ellipse Tool)를 선택하여 옵션의 모드를 타원 그리기로 지정한 다음 벡터에 만들기(Create On Vector)와 노드표시(Show Nodes ) 앤티앨리어스(Anti-alias), 에 모두 체크표시합니다.
❷ 재료 팔레트의 배경색을 파란색으로 지정한 다음 전경색을 잠가 투명하게 만듭니다.

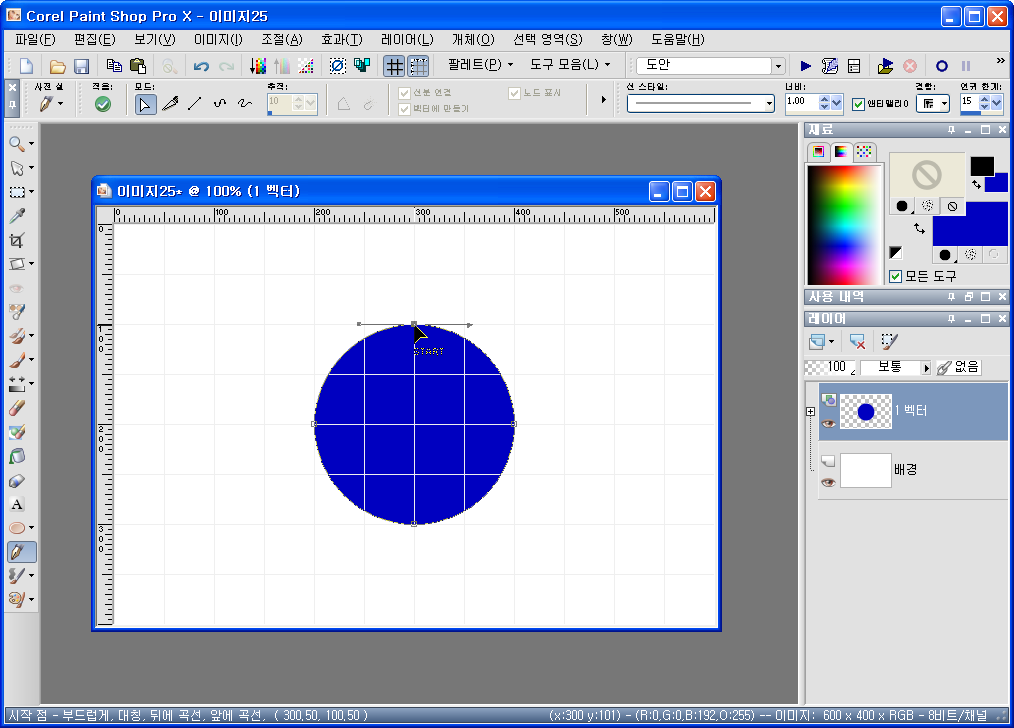
5. 원 그리기
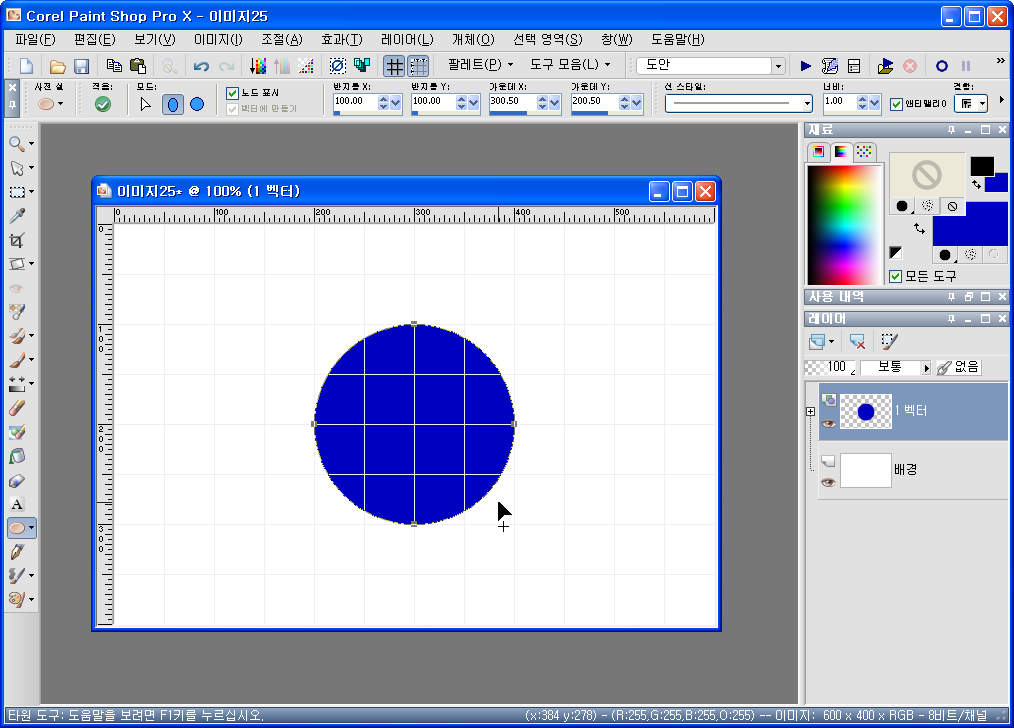
❶ 캔버스의 중앙에 타원 도구로 드래그하여 200X200 크기의 파란색 원을 그립니다.
❷ [모눈에 맞춤]을 지정했기 때문에 자석처럼 모눈에 달라붙으며 원이 그려지게 됩니다.
팁 : 벡터에 만들기에 체크표시 하여 벡터작업을 진행 중이므로 레이어 팔레트에 1벡터 레이어가 생성된 것이 보입니다.

6. 도형을 패스로 만들기
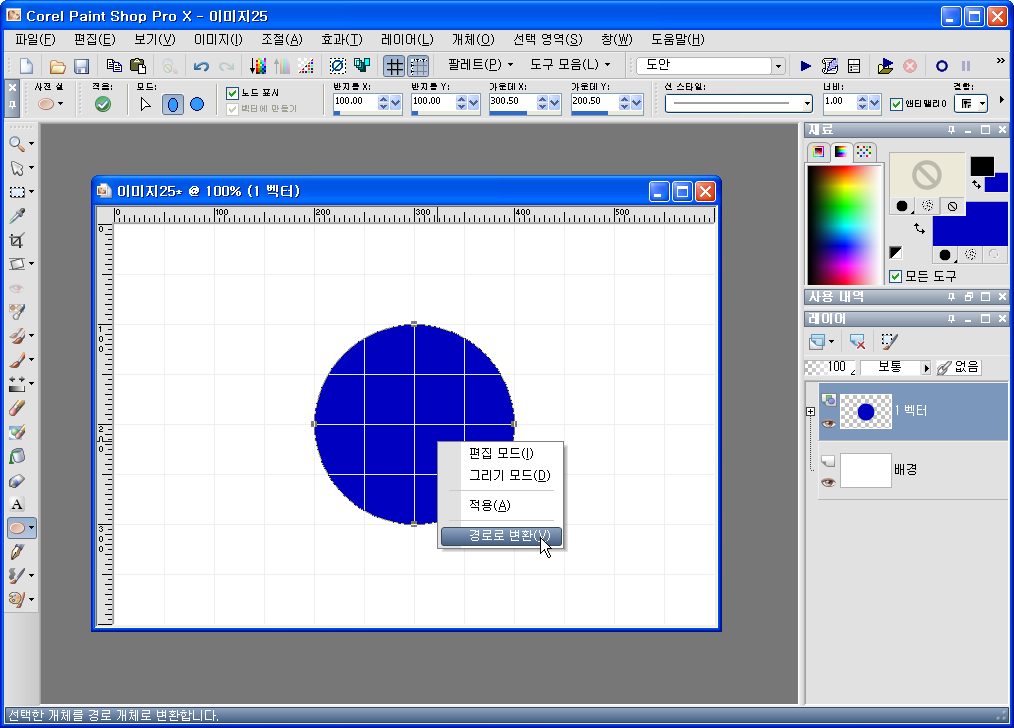
❶ 도형을 패스로 전환시켜야 벡터오브젝트를 편집할 수 있습니다. 방금 그린 원안에서 마우스 오른쪽 단추를 눌러 단축 메뉴를 표시합니다.
❷ [경로로 변환] 항목을 클릭하여 도형을 패스로 변환합니다.

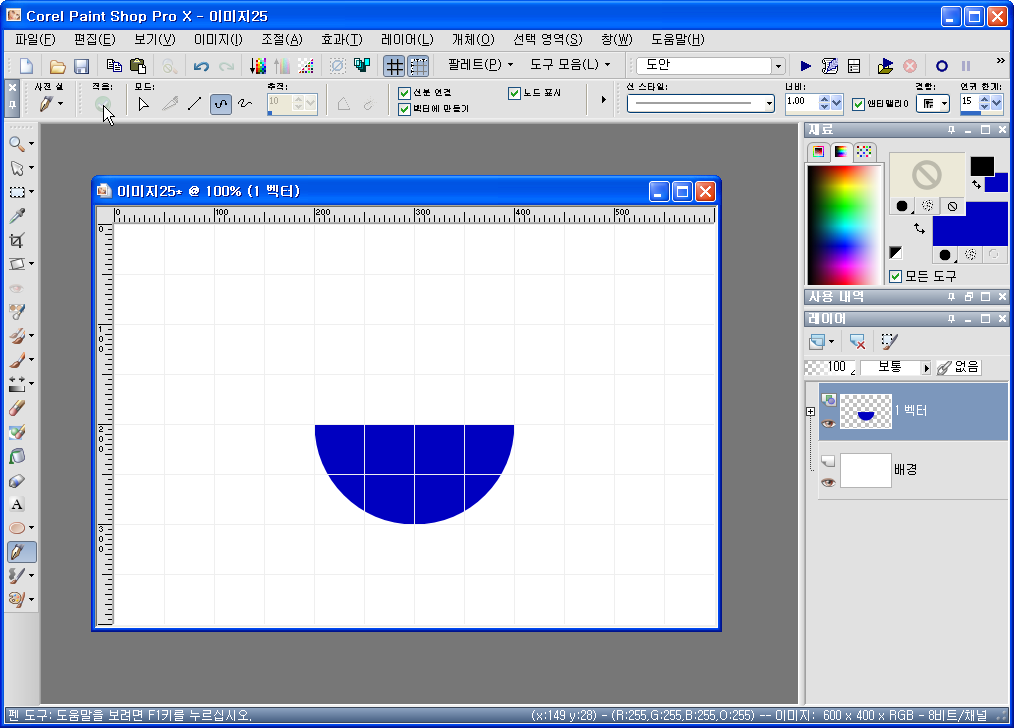
7. 반원 만들기
❶ 도구 팔레트에서 펜 도구로 전환하여 파란색 원 윗부분의 노드를 클릭하면 핸들러가 나타납니다.
❷ 이때 키보드의 [Delete]키를 눌러 원의 반을 지워줍니다.

8. 어플라이 실행하기
❶ 벡터도구를 사용할 때 드로잉을 끝내고 다음 드로잉을 하기 위해서는 반드시 옵션팔레트에 있는 적용(Apply) 버튼을 클릭해야 합니다.
❷ 옵션 팔레트에 있는 적용 버튼을 클릭하면 패스와 노드가 모두 사라지고 이미지만 남게 됩니다.
팁 : <적용>버튼을 클릭하지 않은 상태에서 다른 옵션을 지정하게 되면 이미 지정한 옵션 값이 새롭게 변하기 때문에 <적용>버튼을 클릭하는 것입니다.

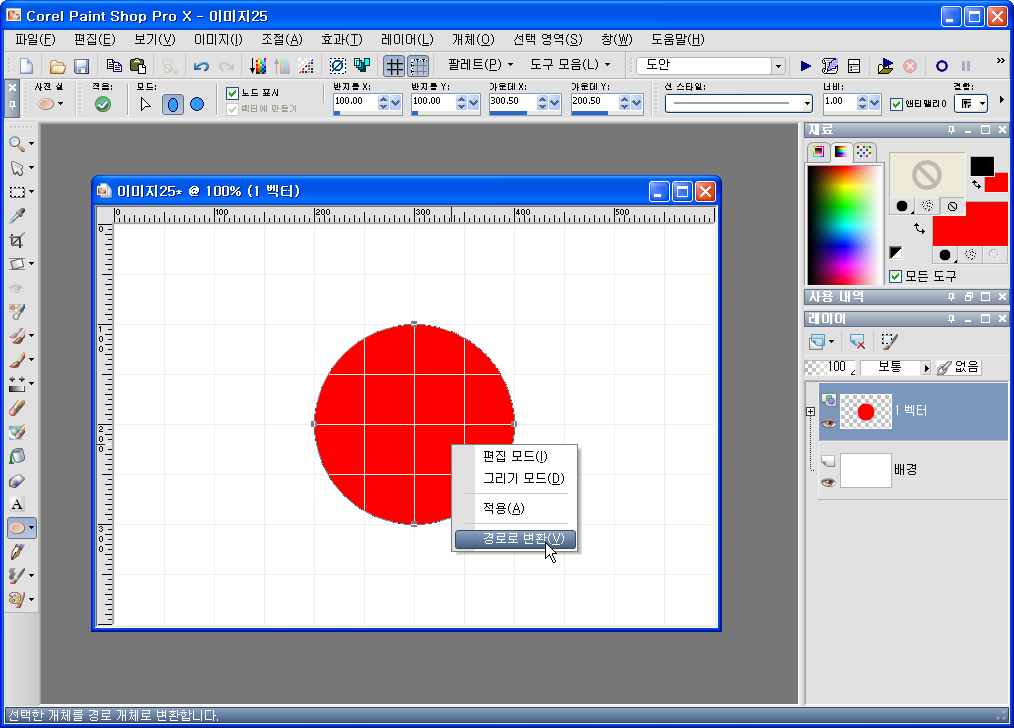
9. 빨간 원 그리기
❶ 도구 팔레트에서 타원( Ellipse) 도구로 전환한 다음 배경색을 빨간색으로 변경합니다.
❷ 방금처럼 캔버스의 정 가운데에 빨간색 원을 그려줍니다.
❸ 빨간색원 안에서 마우스 오른쪽 단추 누르고 [경로로 변환]을 실행하여 도형을 패스로 만듭니다.

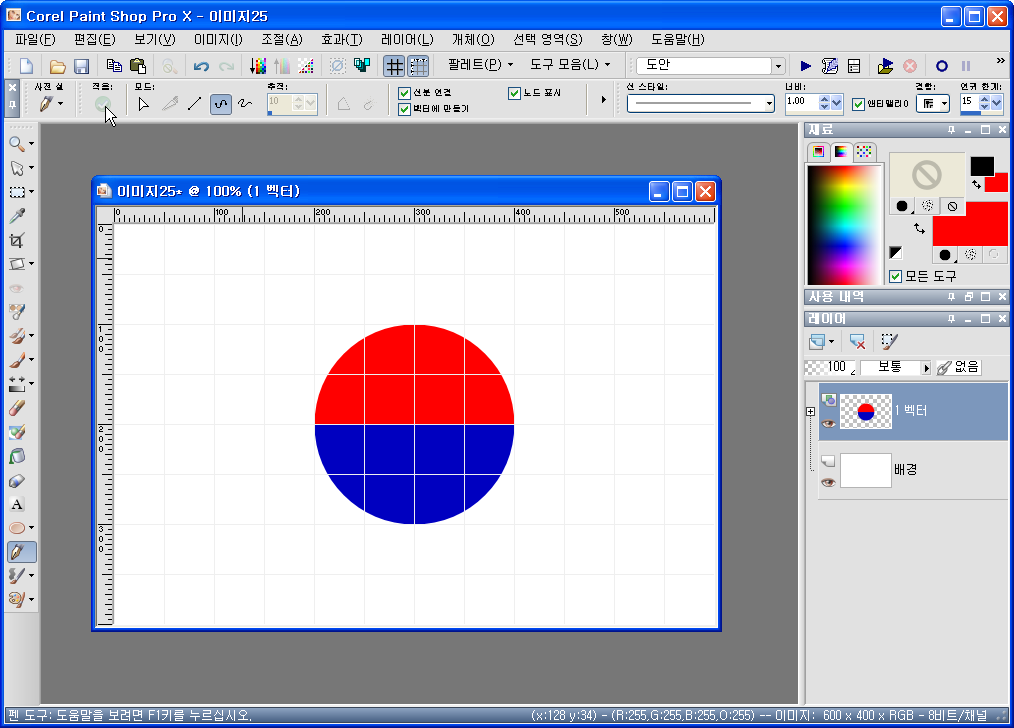
10. 반원 만들기
❶ 도구 팔레트에서 펜 도구로 전환한 다음 하단의 노드를 클릭하여 핸들러를 표시합니다.
❷ 키보드의 [ Delete] 키로 삭제하여 반원으로 만들면 아래 있던 파란색 원의 반이 보이게 됩니다.
❸ 옵션 팔레트에서 <적용> 버튼을 클릭합니다.

태극기
11. 작은 원 그리기
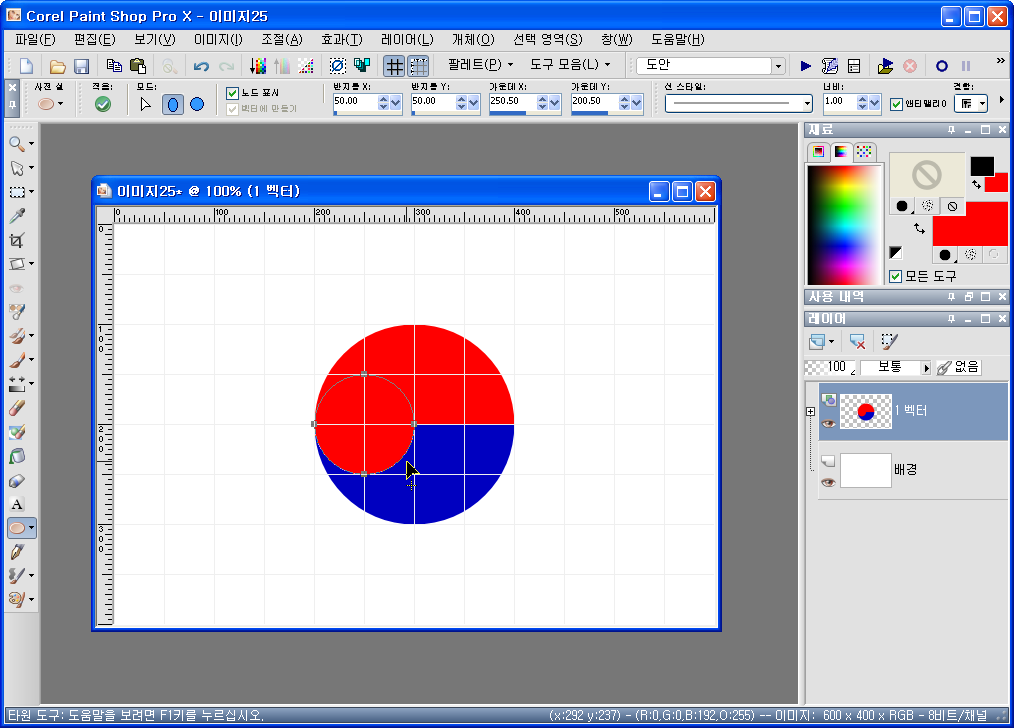
❶ 도구 팔레트에서 타원 도구( Ellipse Tool)로 전환한 다음 200X200 크기의 원안에 내접하는 100X100 크기의 빨간색 작은 원을 그립니다.
❷ 모눈 한 눈금이 50픽셀이므로 두 눈금이면 100픽셀이란 것을 쉽게 알 수 있습니다.

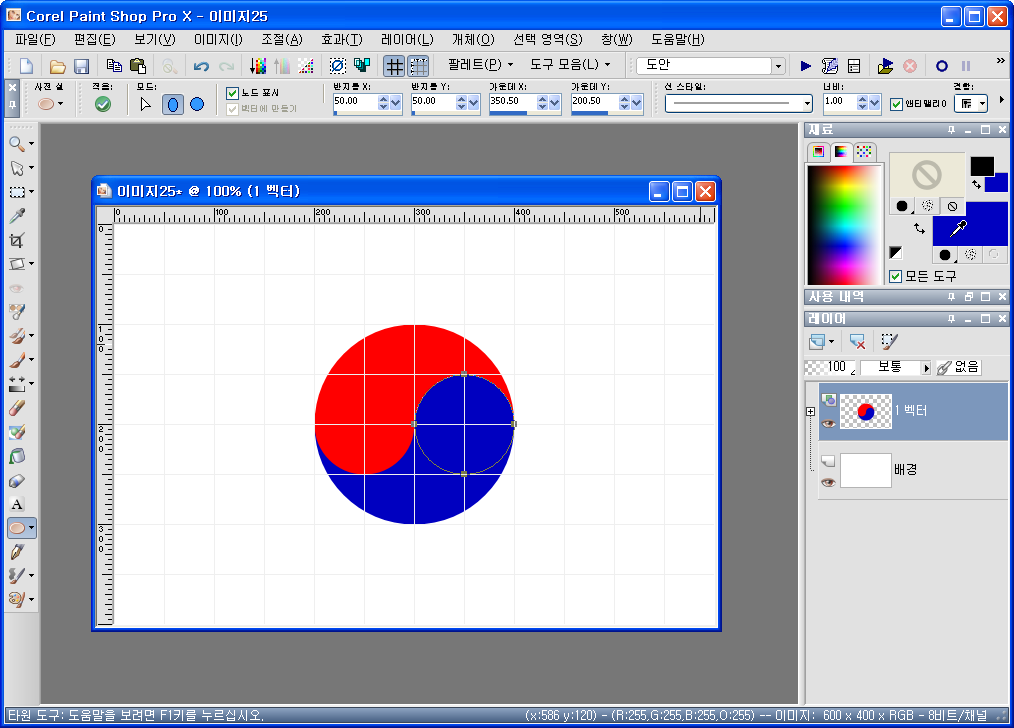
12. 태극문양 만들기
❶ 방금 그린 원 바로 옆에 태극문양이 되도록 100X100 크기의 정원을 하나 더 그립니다.
❷ 재료 팔레트에서 배경색을 파란색으로 변경합니다. 그러면 방금 그린 빨간색 작은 원의 색상이 파란색으로 바뀌면서 태극무늬가 만들어집니다.

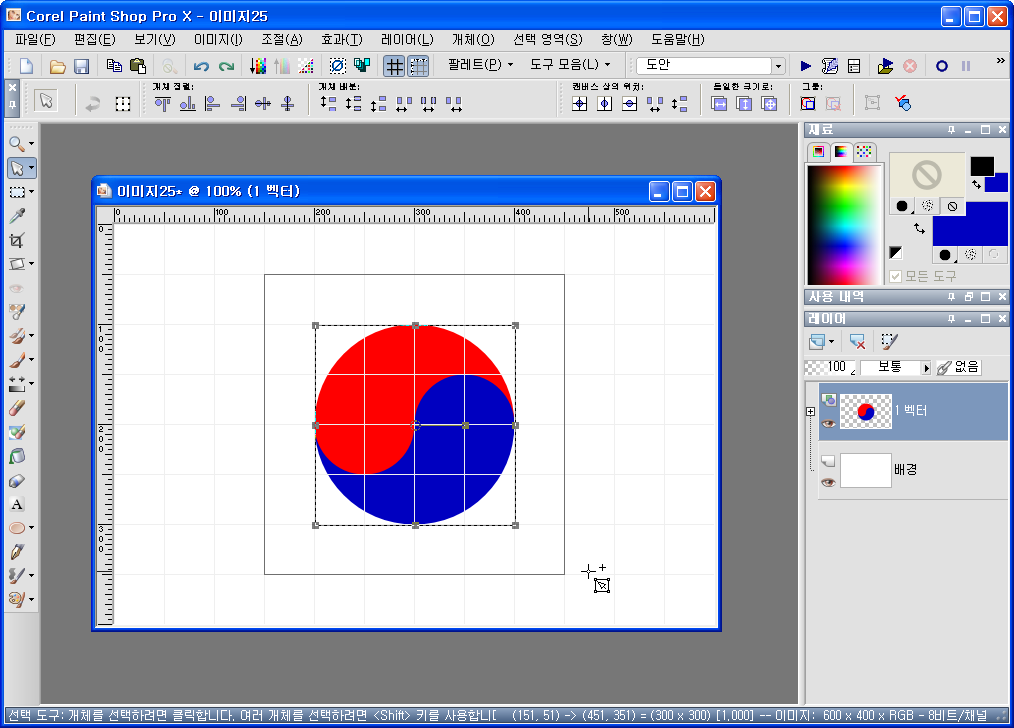
13. 그룹 만들기
❶ 도구 팔레트에서 선택 도구로 전환하여 키보드의 [Shift] 키를 누르면 커서의 모양에 [+] 기호가 생깁니다.
❷ 그 상태에서 지금까지 그린 원들을 감싸듯이 드래그하면 오브젝트가 전부 선택됩니다.
팁 : [Shift]키를 누른 채 오브젝트를 클릭하면 선택영역에 더해집니다. 반대로 [Ctrl]키를 누른 상태에서 오브젝트를 클릭하면 선택영역 중에서 지정한 영역이 빼집니다.

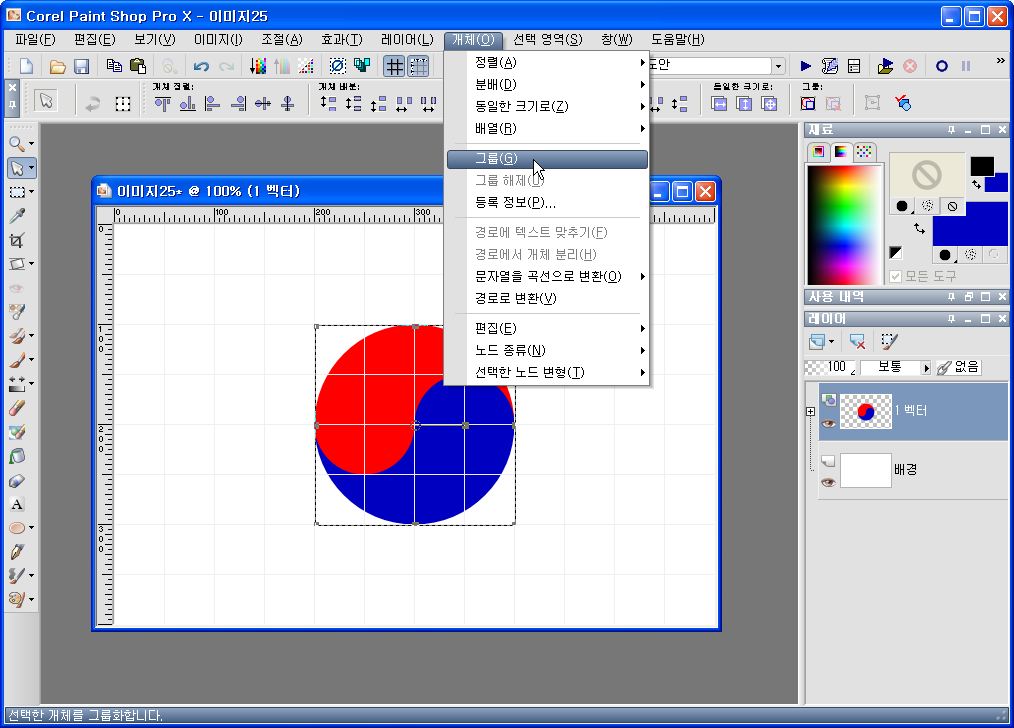
14. 오브젝트 그룹 만들기
[개체]-[그룹] 명령을 실행하여 오브젝트 전체를 하나의 그룹으로 묶어둡니다.
팁 : 그룹이 아닌 상태에서는 벡터 오브젝트들이 따로따로 움직입니다. 태극무늬를 규격에 맞도록 벡터 오브젝트 전체를 회전시켜야 하므로 그룹으로 묶어 놓는 것입니다.

15. 안내선 그리기 - 1
❶ 레이어 팔레트에서 배경 레이어를 선택하여 활성화합니다.
❷ 도구 팔레트에서 펜 도구로 전환하여 옵션 팔레트의 너비 수치값을 1로 지정하고 베지어 곡선 모드로 지정합니다.
❸ 재료 팔레트에 있는 전경색을 밝은 색으로 지정합니다. 여기서는 연두색을 지정하였습니다.
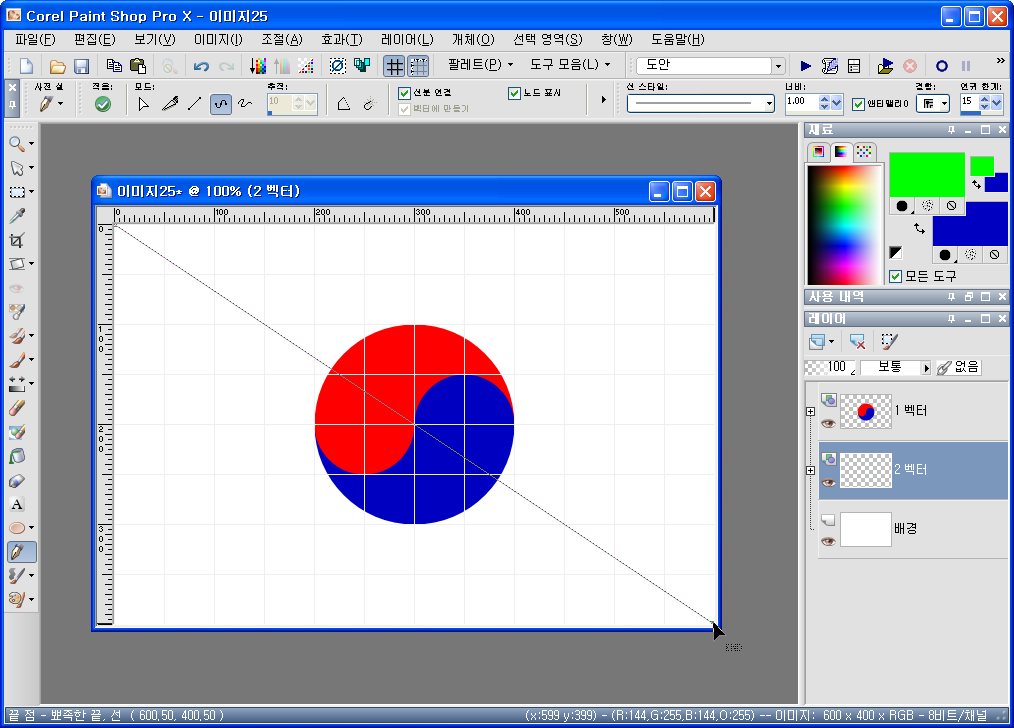
❹ 왼쪽 상단 모서리를 클릭하고 오른쪽 하단 모서리를 클릭하여 대각선을 그린다음 옵션팔레트에 있는 <적용> 버튼을 클릭합니다.

16. 안내선 그리기 - 2
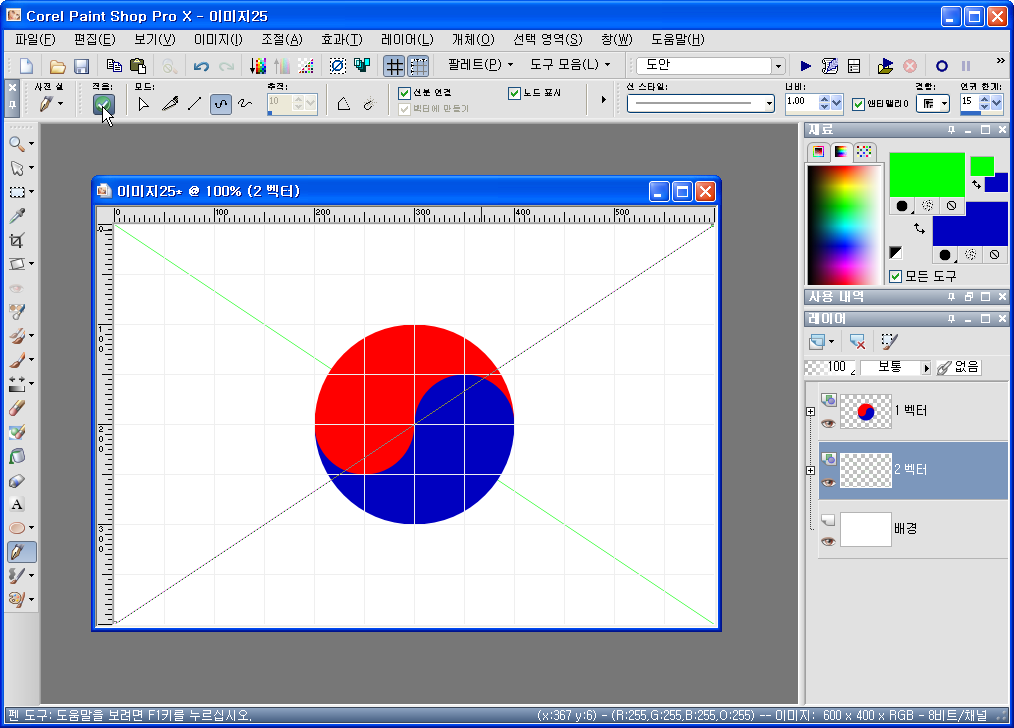
❶ 같은 방법으로 왼쪽 하단 모서리를 클릭 한 다음 오른쪽 상단 모서리를 클릭하여 대각선을 그립니다.
❷ 옵션 팔레트에 있는 <적용> 버튼을 클릭합니다.

17. 가이드 꺼내기
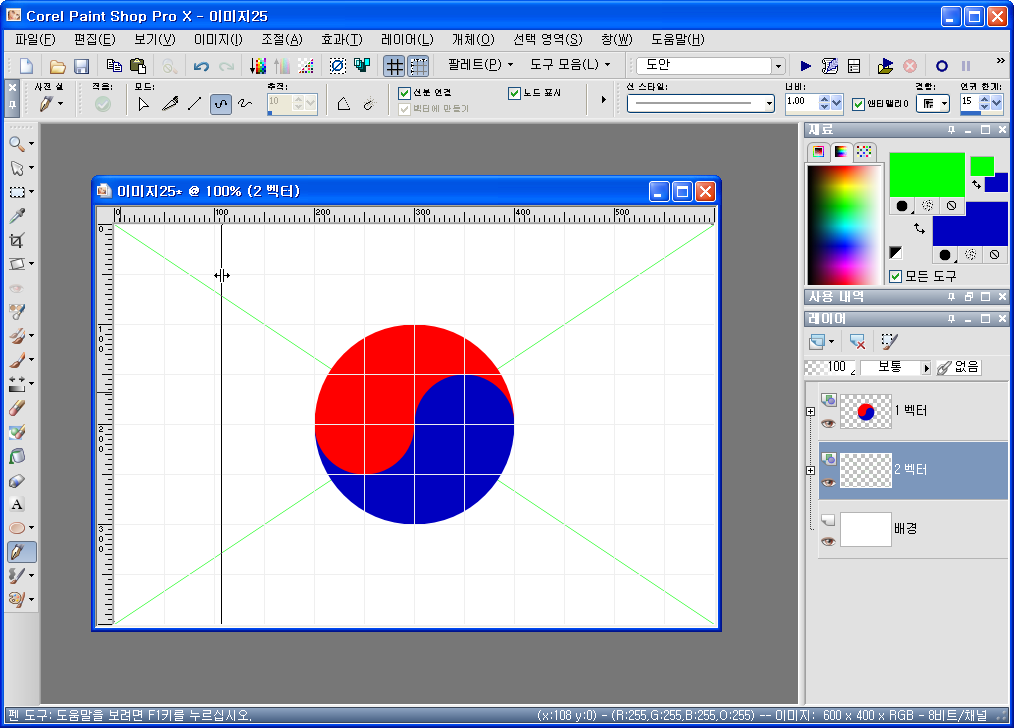
❶ 캔버스의 왼쪽에 있는 눈금자에 마우스 커서를 가져가면 커서가 열십자 모양을 바뀝니다.
❷ 그대로 눈금자를 클릭한 다음 캔버스 안쪽으로 드래그하면 가이드 선이 따라 나옵니다.

18. 가이드 포지션 지정하기
❶ 가이드를 이동하거나 없애려면 위쪽 눈금자를 클릭하여 드래그합니다.
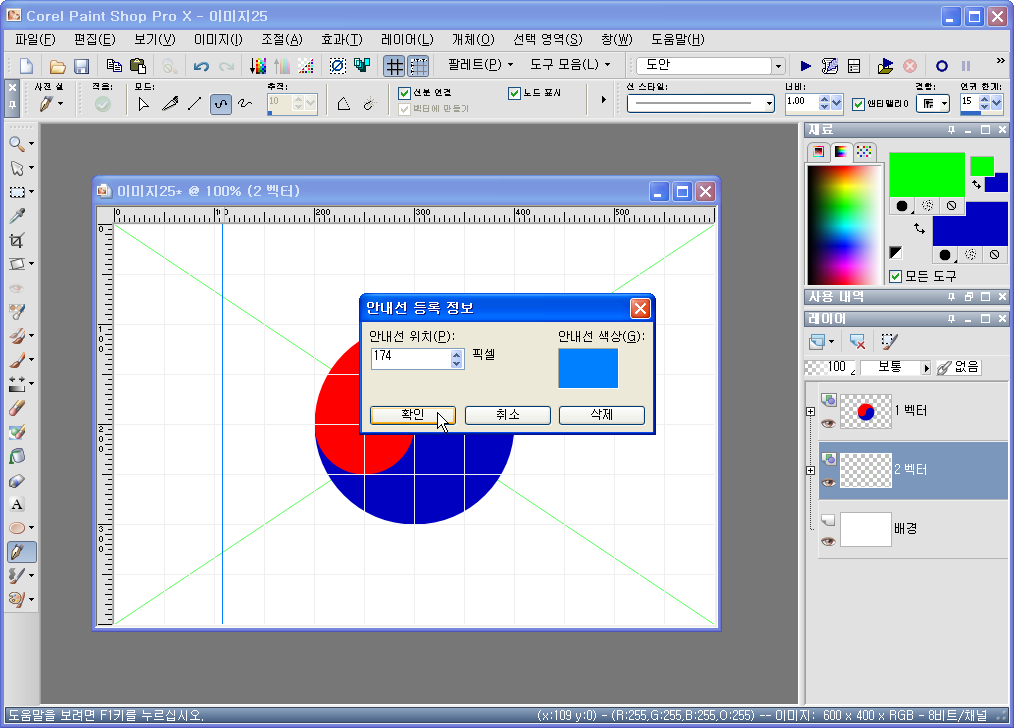
❷ 가이드와 만나는 위쪽 눈금자로 커서를 가져가면 열십자 모양으로 변합니다. 이때 더블 클릭하면 [안내선 등록정보] 대화상자가 표시됩니다.
❸ 대화 상자의 안내선 위치의 수치값을 174로 지정한 다음 <확인> 버튼을 클릭합니다.
팁 : 가이드를 위쪽에서 꺼냈다면 가이드를 이동하거나 숨기기 위해서는 왼쪽 눈금자의 가이드와 만나는 부분을 클릭하여 드래그해야 합니다.

19. 가이드 배치하기
❶ 왼쪽과 위쪽에서 모두 합쳐 4개의 가이드를 꺼내 놓습니다.
❷ 오른쪽으로 174, 426픽셀에 가이드를 위치시키고 아래쪽으로 116,284픽셀에 [안내선 등록정보] 대화상자를 이용하여 가이드를 배치합니다.


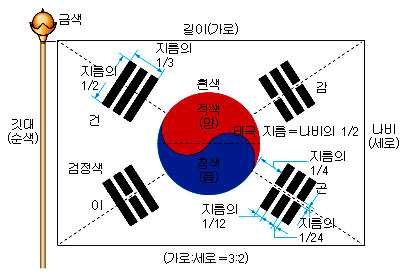
팁 : 방금 배치한 가이드는 태극기 그리는 방법에 의거하여 4괘가 외접할 위치를 계산한 지점입니다.

20. 태극무늬 회전시키기
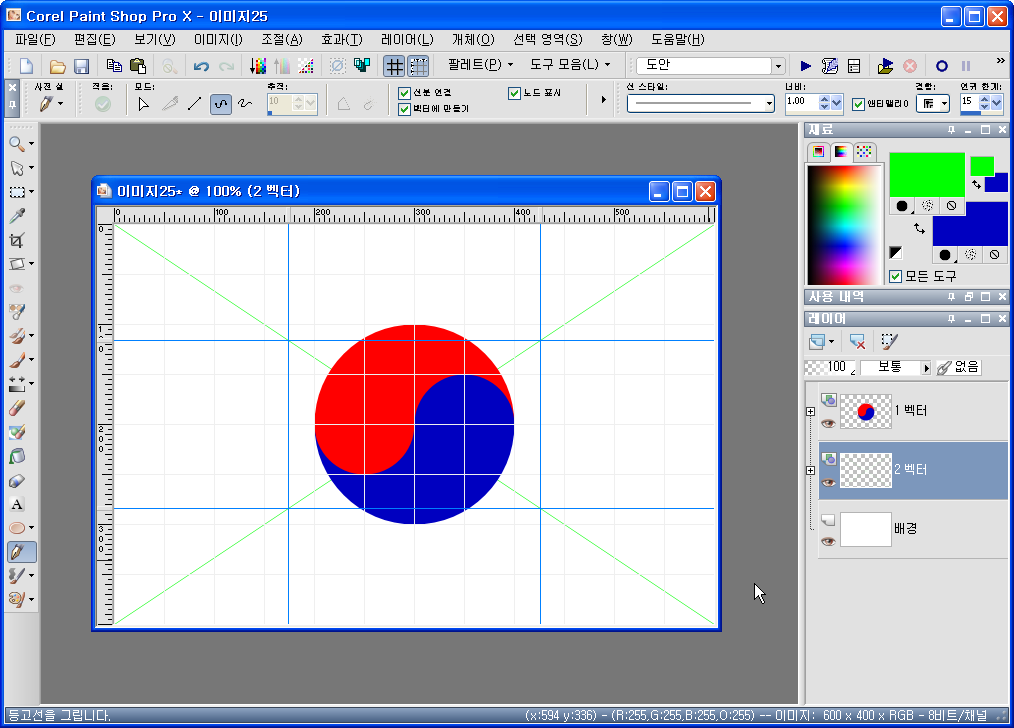
❶ 레이어 팔레트에서 1벡터 레이어를 클릭하여 활성화시킵니다.
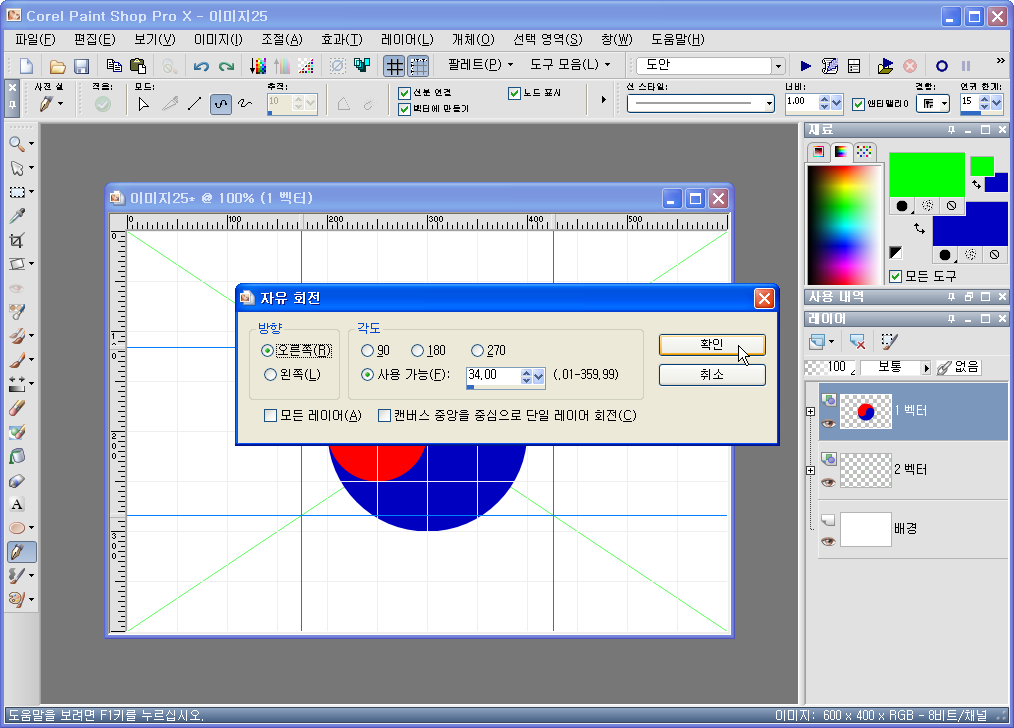
❷ [이미지]-[자유 회전]을 실행하여 [자유 회전] 대화상자를 표시합니다.
❸ 대화 상자에서 오른쪽에 체크 표시한 다음 사용가능 항목의 수치값을 34로 지정하고 모든 레이어의 체크표시를 해제한 다음 <확인> 버튼을 클릭합니다.

21. 태극마크 완성
자유 회전 명령에 의하여 태극무늬가 34도 기울면서 대각선과 정확하게 맞아떨어지는 태극마크가 완성되었습니다.
팁 : 14번에서 태극 무늬를 그룹으로 만들었기 때문에 태극 마크를 구성하고 있는 오브젝트가 한꺼번에 34도 회전한 것입니다.

22. 중간 저장하기
❶ 벡터작업은 메모리를 많이 필요로 하는 작업입니다. 만일의 사태를 대비하여 파일로 저장하는 것이 좋습니다.
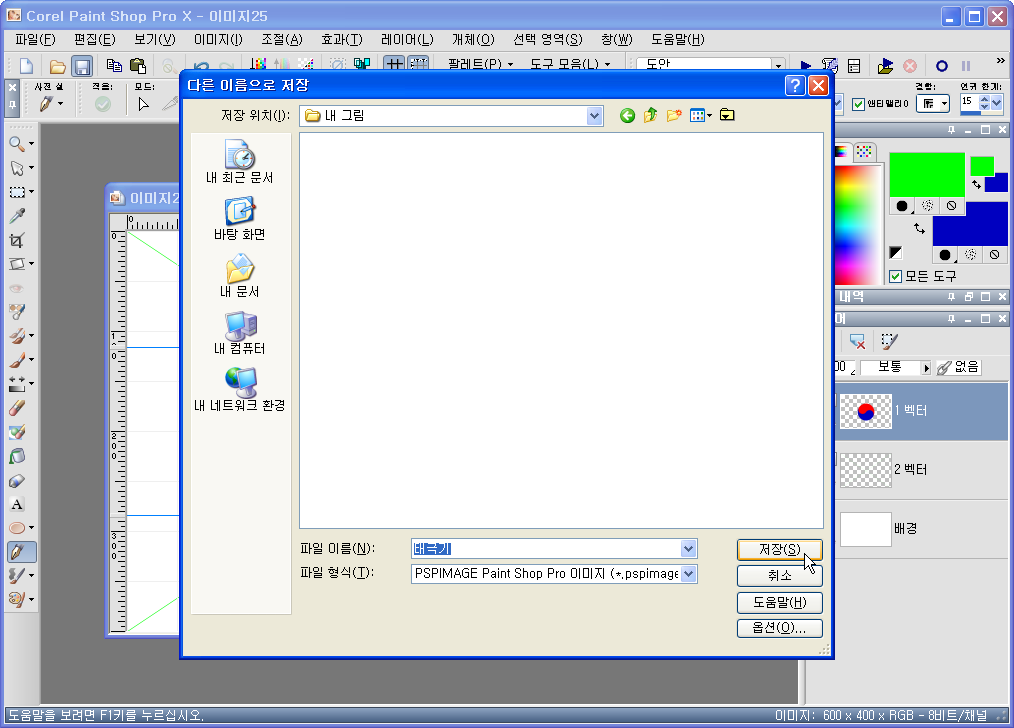
❷ [파일]-[저장] 명령을 실행하거나 툴바에서 저장 아이콘을 클릭하여 [다른 이름으로 저장] 대화상자를 표시합니다.
❸ 파일 이름에 [태극기]라고 적어주고 파일 형식을 pspimage로 지정한 다음 <저장> 버튼을 클릭하여 안전하게 저장합니다.

23. 사괘를 만들기 위한 새 이미지 만들기
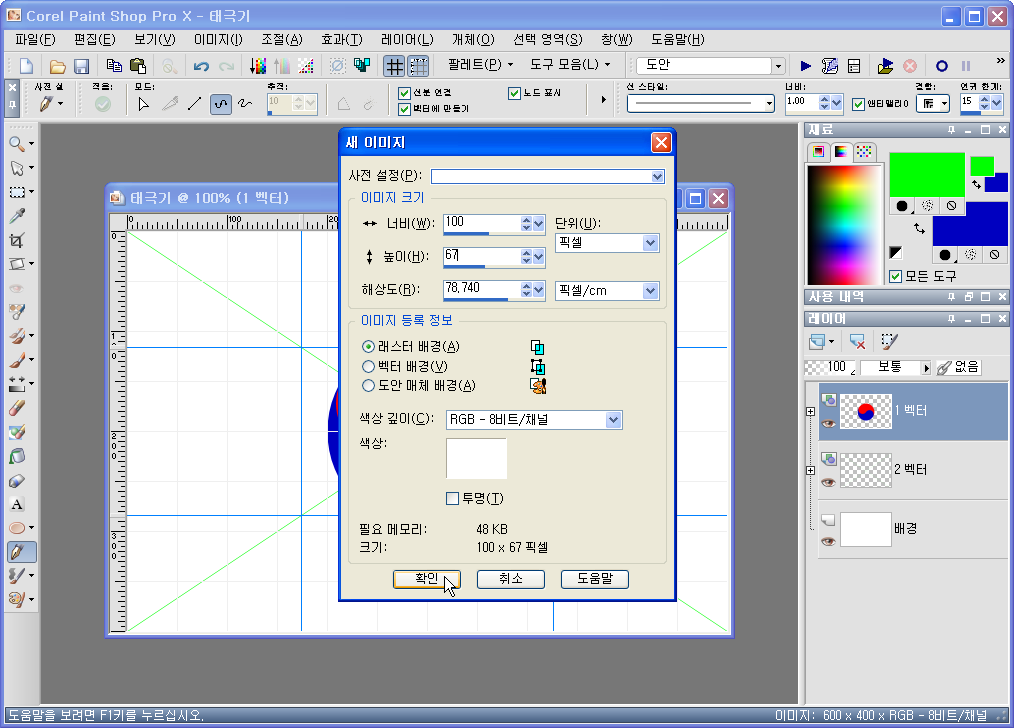
❶ [파일]-[새 파일]을 실행하여 새 이미지 대화 상자를 표시합니다.
❷ 대화 상자의 너비와 높이의 크기를 100과 67로 지정한 다음 <확인> 버튼을 클릭하여 새 이미지를 만듭니다.

24. 도구와 색상 지정하기
❶ 도구 팔레트에서 직사각형 도구를 선택한 다음 옵션팔레트의 앤티앨리어스에 체크표시 합니다.
❷ 재료 팔레트에 있는 전경색을 잠그기로 설정한 다음 배경색을 검은색으로 지정합니다.

25. 사각형 그리기
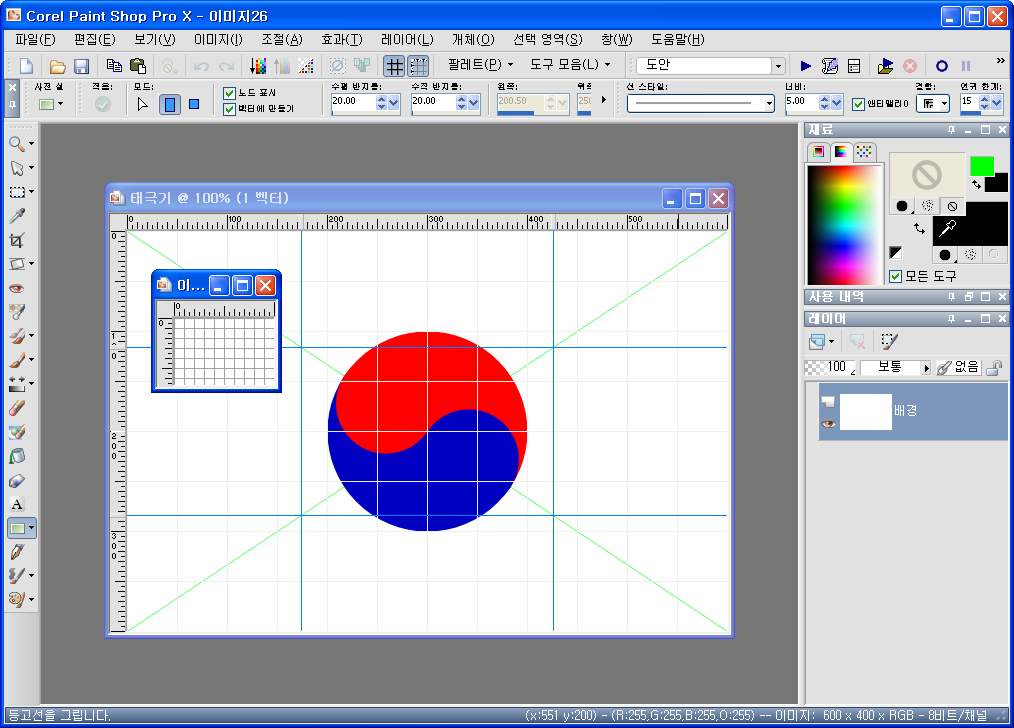
❶ 사괘는 옵션 팔레트에서 수치를 지정하여 만들 것이므로 모눈이 더 이상 필요 없습니다. [보기]-[모눈]을 실행하여 그리드를 제거합니다.
❷ 새로 만든 이미지를 작업하기 좋게 500% 정도로 확대보기 시킵니다.
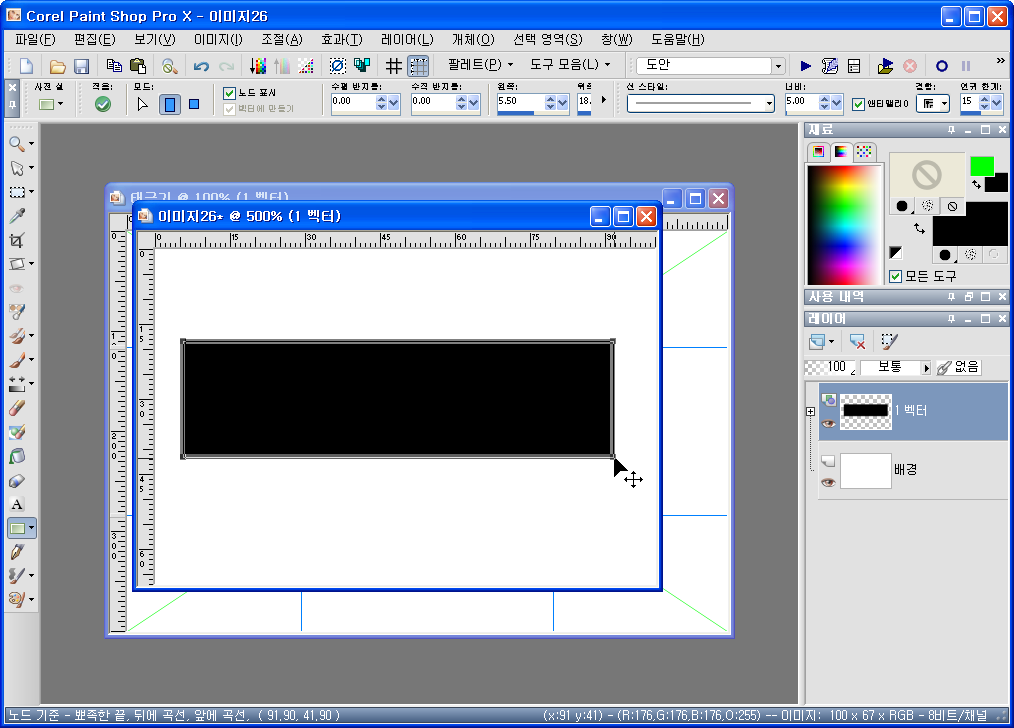
❸ 직사각형 도구로 캔버스의 중간을 드래그하여 검은색 사각형을 그린 다음 옵션팔레트의 수평반지름과 수직 반지름의 수치값을 0으로 지정합니다.
팁 : 사전 설정 도구를 사용할 때에는 선 드로잉, 후 옵션입니다. 물론 먼저 옵션을 지정해 놓고 드로잉을 해도 관계는 없습니다.

26. 옵션으로 위치지정하기
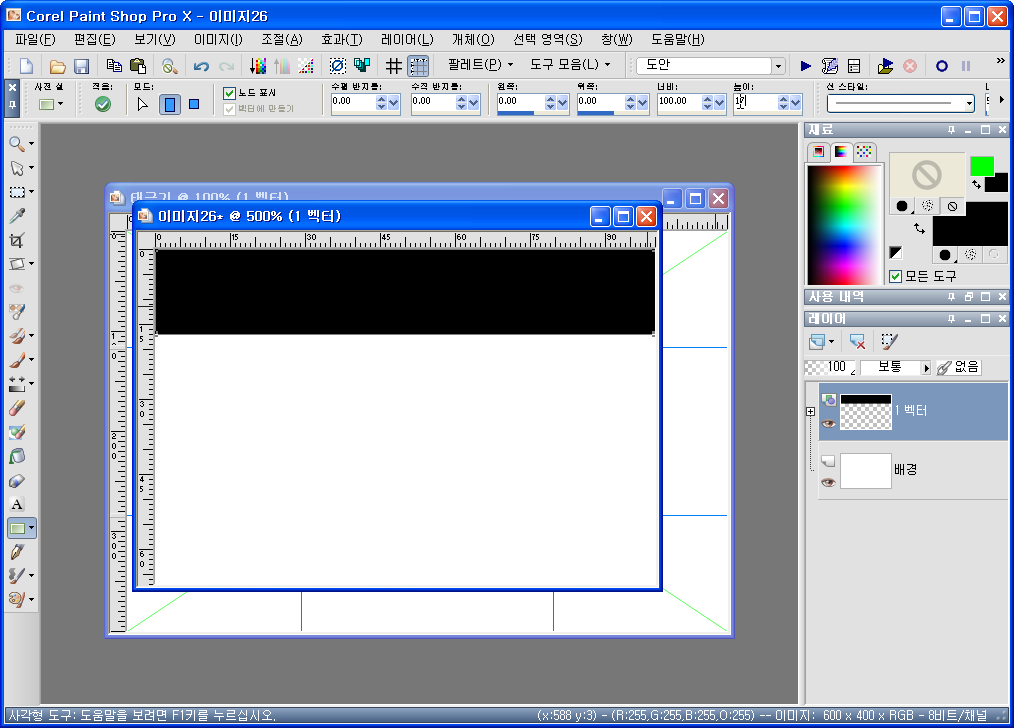
❶ 옵션 팔레트에 보면 작은 화살표들이 있습니다. 이것을 클릭하여 숨어있던 옵션창을 표시합니다.
❷ 너비와 높이 항목이 보이도록 만들어 놓고 왼쪽 : 0, 위쪽 : 0, 너비 : 100, 높이 : 17을 입력하면 검은색 사각형이 저절로 지정한 위치에 배치됩니다
팁 : 옵션 지정 항목이 많은 경우 중간, 중간에 작은 화살표가 있습니다.

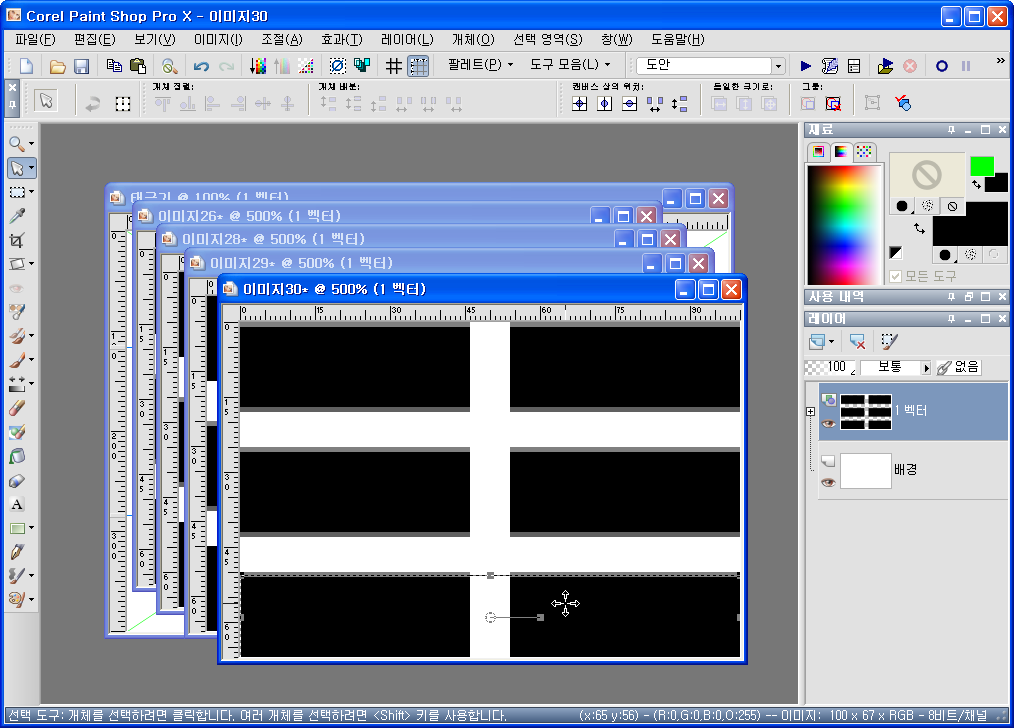
27. 모두 그리기
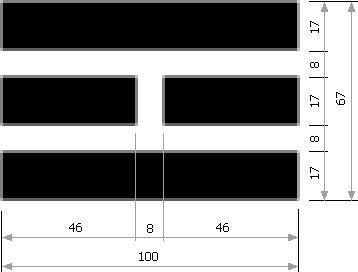
❶ 나머지도 요령은 같습니다. 검은색 사각형을 대충 그려놓은 다음, 정확한 위치를 옵션 창에서 지정해 주는 방식입니다.
❷ 아래의 도면을 보고 나머지 검은색 막대도 정확하게 그립니다.


28. 오브젝트 그룹 만들기
❶ 건곤감리 4괘를 만들어야 하니까 [창]-[복제]를 세 번 실행하여 복제이미지를 만들어 모두 네 개가 되도록 합니다.
❷ 도구 팔레트에서 선택 도구로 전환하여 가운데 짧은 사각형을 [Shift] 키를 누른 상태에서 둘 다 선택합니다.
❸ [개체]-[그룹] 명령을 실행하여 그룹으로 만들어놓습니다.

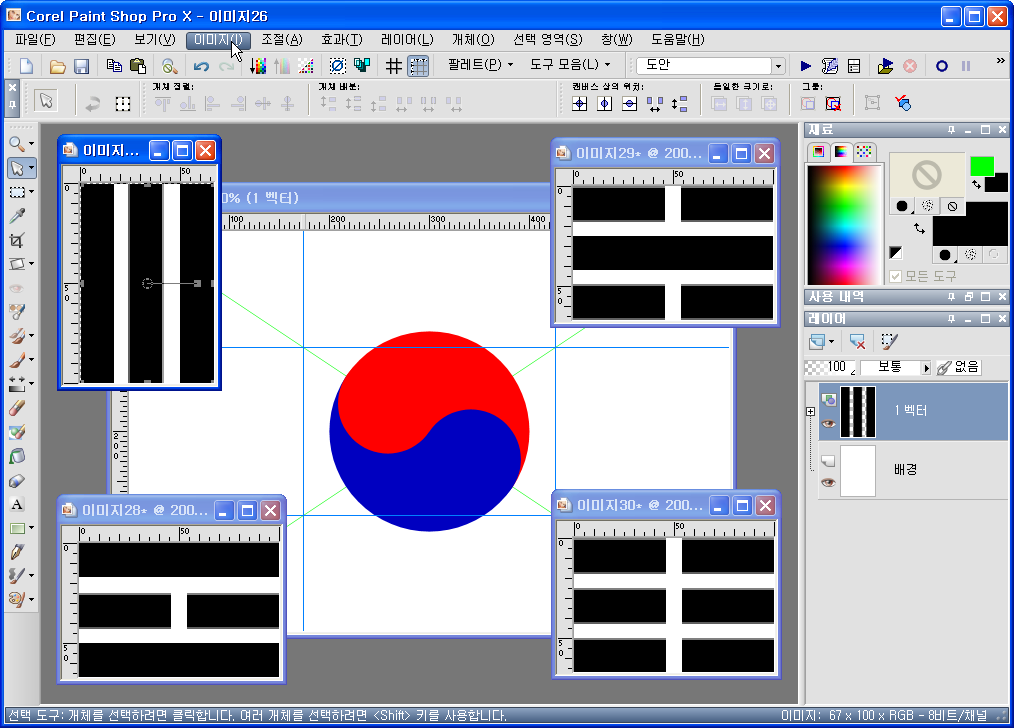
29. 다른 괘 만들기
❶ 먼저 [곤] 이미지를 만들어 보겠습니다. [곤] 이미지는 짧은 막대로만 구성되어 있으므로 긴 막대는 필요 없습니다. 위와 아래에 있는 긴 막대 두 개를 선택하여 키보드의 [Delete] 키로 삭제합니다.
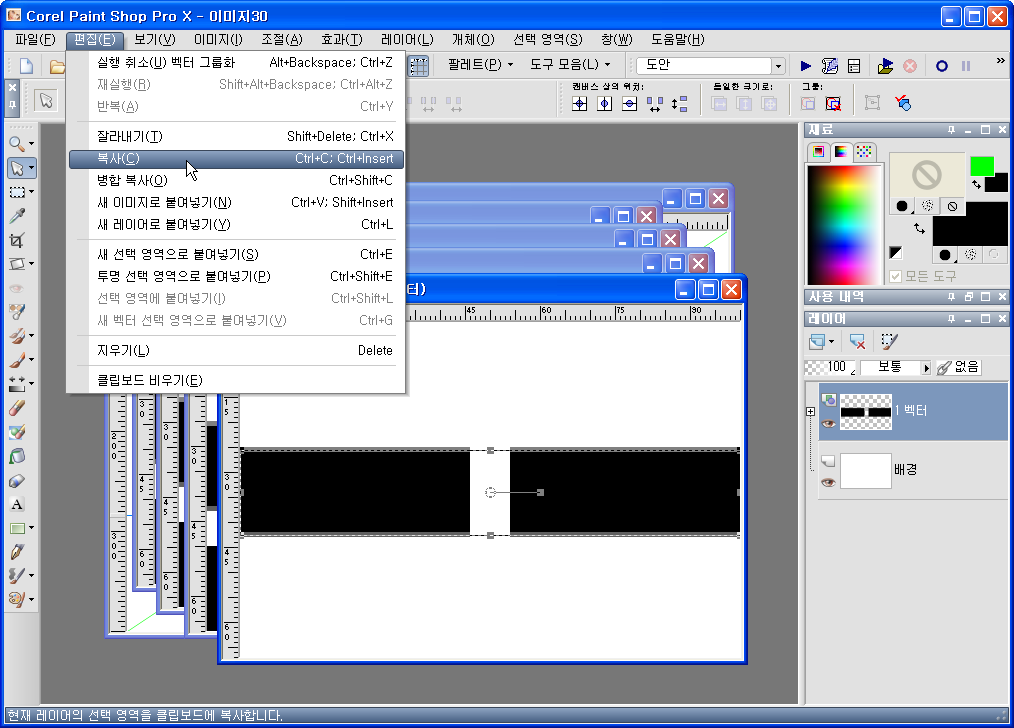
❷ 남아있는 짧은 막대를 선택하여 [편집]-[복사]를 실행하여 복사합니다.

30. 새 벡터 선택영역으로 붙여 넣기
❶ [편집]-[새 벡터 선택영역으로 붙여 넣기]를 실행하여 벡터 선택영역으로 붙여 넣기 한 다음 윗부분에 배치합니다.
❷ 같은 방법을 이용하여 아래 부분에도 붙여 넣기 하여 [곤] 이미지를 완성합니다.
팁 : 붙여 넣기 된 이미지가 정확하게 자리 잡을 수 있도록 키보드의 방향키로 이동시키는 것이 좋습니다.

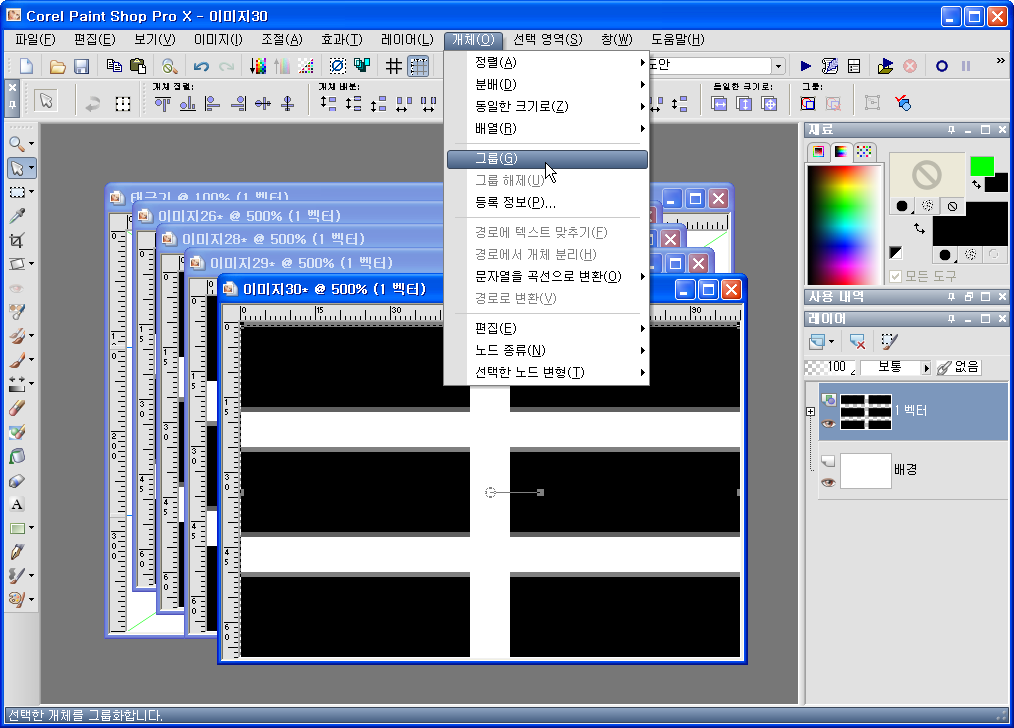
31. 그룹 만들기
❶ 완성된 이미지의 검은색 막대를 키보드의 [Shift] 키를 누른 채 모두 선택합니다.
❷ [개체]-[그룹] 명령을 실행하여 그룹으로 만들어 놓습니다.

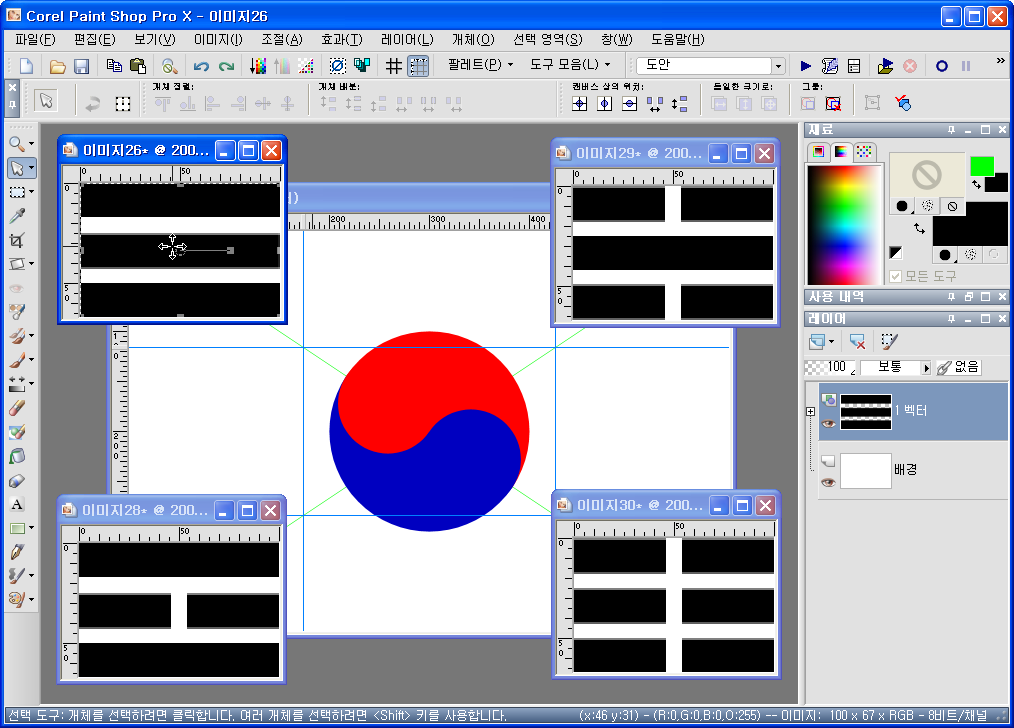
32. 사괘 그룹 만들기
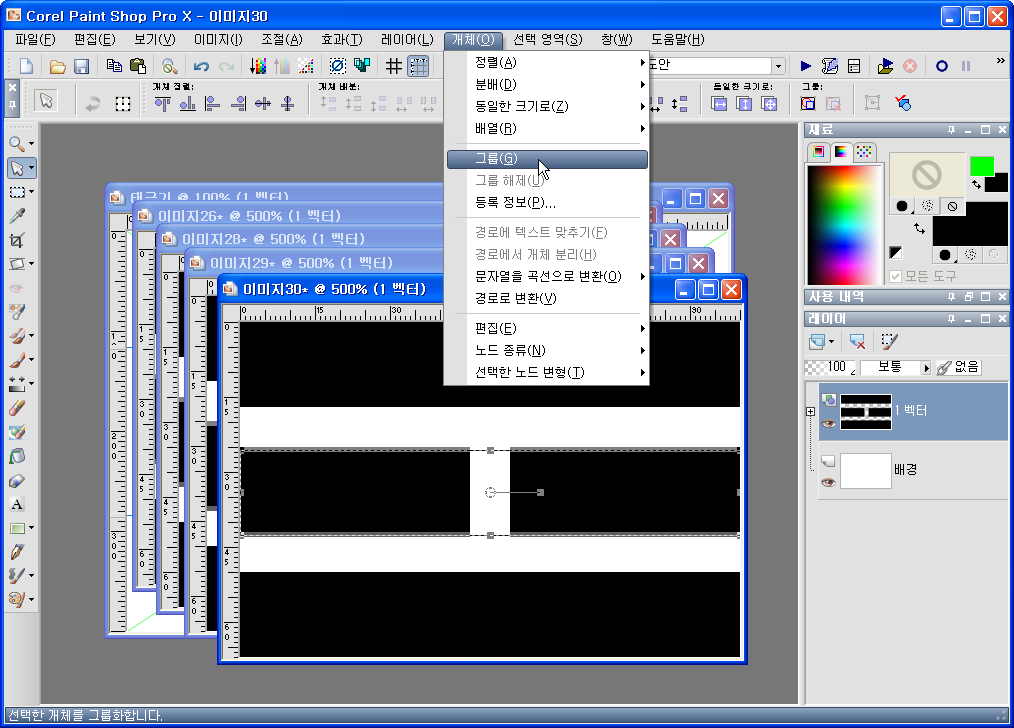
❶ 남아있는 복제 이미지에 [곤] 이미지를 만든 것과 같은 방법을 이용하여 [건]과 [감] 이미지를 만들어 아래의 그림처럼 배치합니다.
❷ 건곤감리 이미지 윈도 안에 있는 검은 막대들을 모두 선택하여 [개체]-[그룹] 명령으로 4개 모두 그룹을 만듭니다.
팁 : 사괘를 태극마크와 합성하기 위하여 회전시킬 것입니다. 각각의 오브젝트들이 따로따로 놀지 않도록 태극무늬 그룹 만든 것처럼 이들도 그룹으로 만드는 것입니다.

33. 이미지 회전시키기
❶ 순서대로 [건] 이미지부터 조립하겠습니다. [건] 이미지를 선택하여 활성화시킵니다.
❷ [이미지]-[오른쪽으로 회전] 명령을 실행하여 오른쪽으로 회전시킵니다.

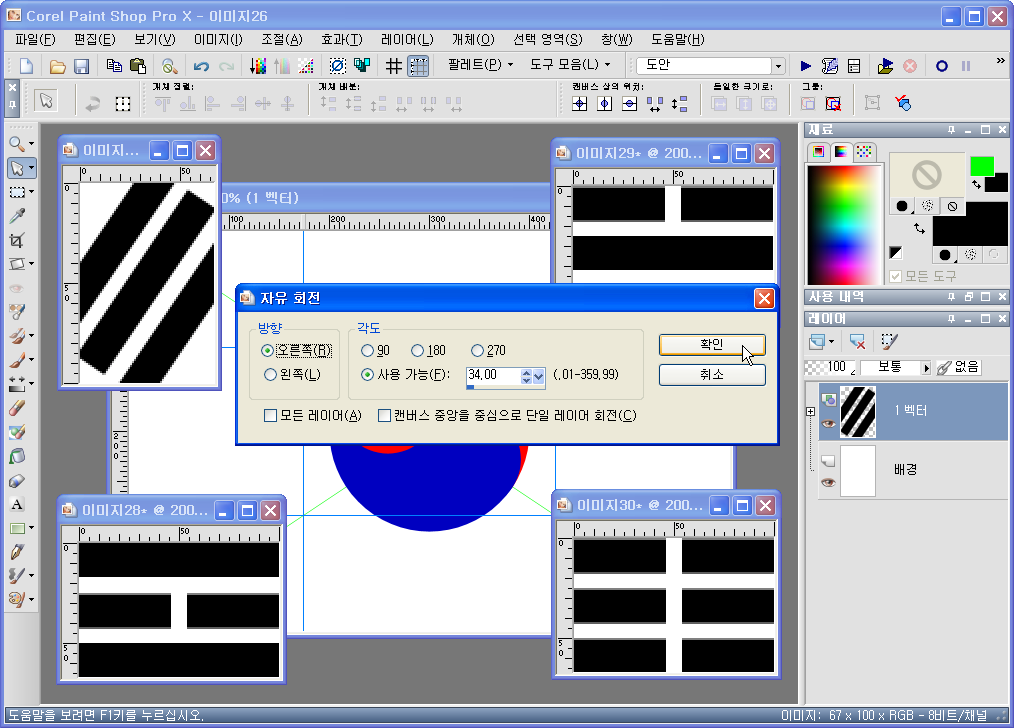
34. 회전각도 조절하기
❶ 이번에는 [태극기 그리는 법]에 의거하여 사괘를 34도 회전시켜야 합니다. [이미지]-[자유 회전]을 실행합니다.
❷ [자유 회전] 대화 상자에서 오른쪽에 체크 표시한 다음 사용 가능 항목의 수치값을 34로 지정하여 <확인> 버튼을 클릭합니다.

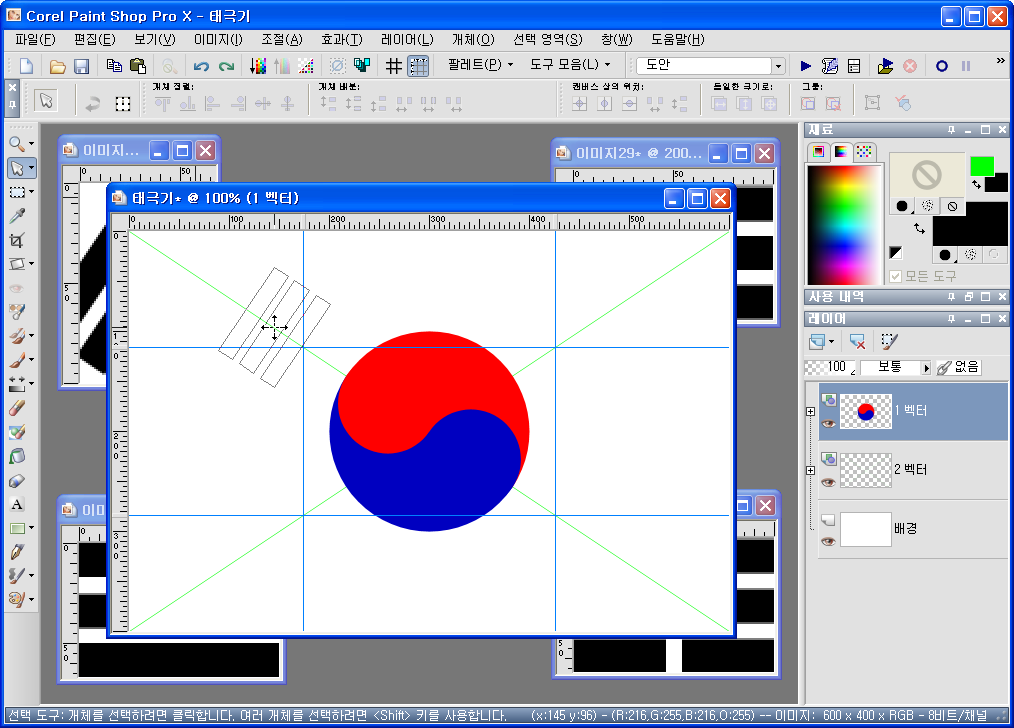
35. 태극기 조립하기
❶ 최종적으로 회전시킨 [건] 이미지를 [편집]-[복사] 명령으로 복사합니다.
❷ 태극기 이미지를 선택하여 활성화시킨 다음 [편집]-[새 벡터 선택영역으로 붙여 넣기]를 실행하여 벡터 선택 영역으로 붙여 넣기 합니다.

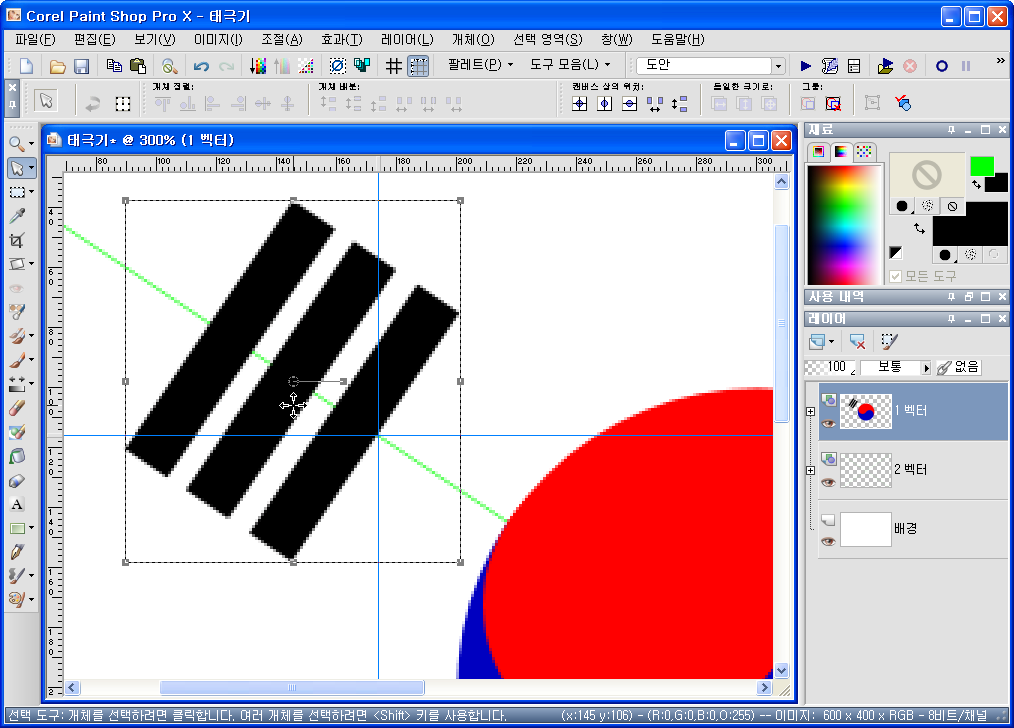
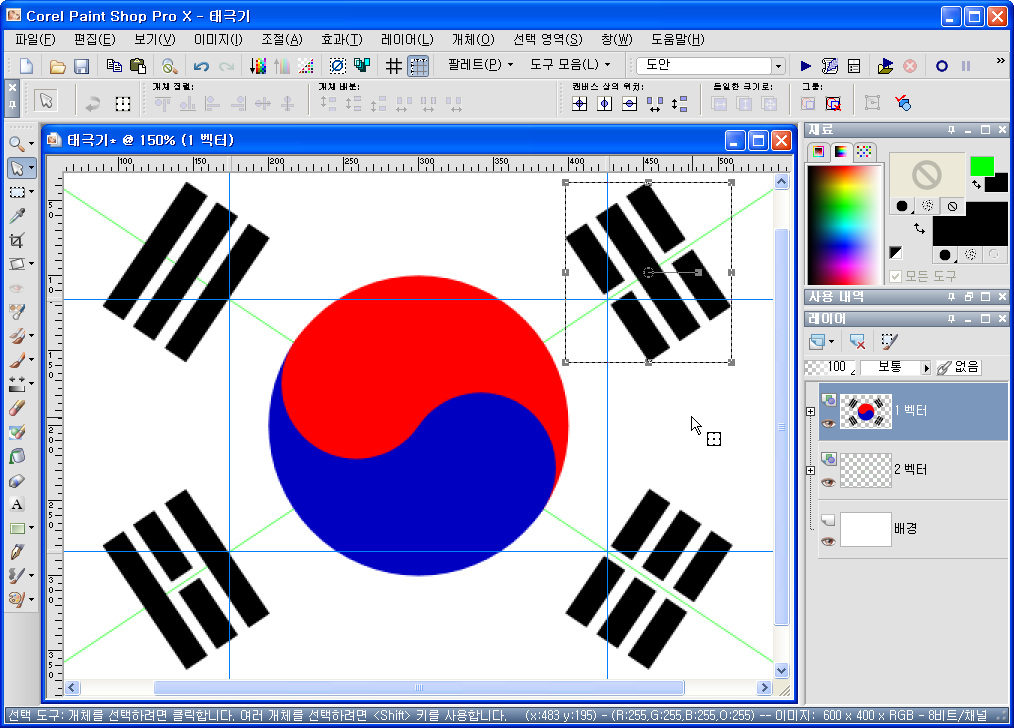
36. 사괘 배치하기
❶ 태극기 이미지를 키보드의 [+] 키를 눌러 크게 확대 보기 시킨 다음 키보드의 방향키를 이용하여 사괘의 중심이 가이드 교차점에 외접하도록 위치시킵니다.
❷ 사각형 조절점의 중앙을 보면 동그란 원이 보입니다. 이 동그라미가 대각선과 일치하도록 배치합니다.

37. 회전 마무리하기
[건]의 합성작업이 끝났습니다. 나머지 [곤], [감], [리] 이미지를 태극기의 구조에 맞게 회전시킵니다.
팁 : [건]이미지를 포함하여 감, 곤, 리 이미지 모두 32번에서 그룹으로 만들어 놓았기 때문에 오브젝트들이 전체적으로 회전하는 것입니다.

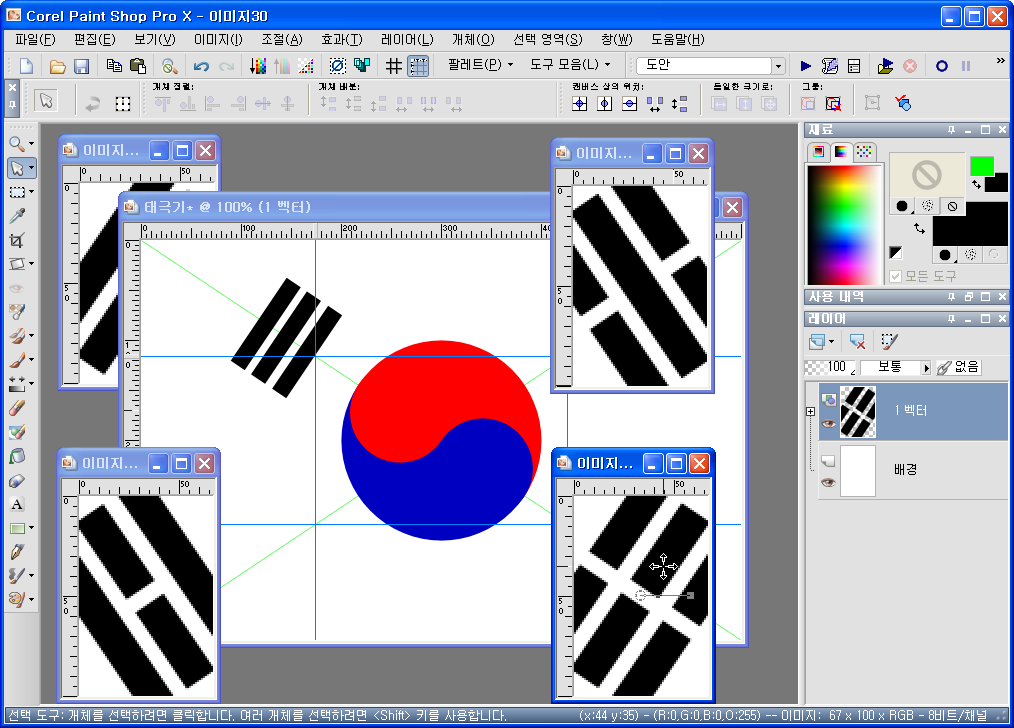
38. 새 벡터 레이어로 붙여 넣기
❶ 회전시킨 나머지 괘들을 복사하여 태극기 이미지의 고유의 위치에 [편집]-[새 벡터 선택영역으로 붙여 넣기]를 실행하여 벡터 선택영역으로 붙여 넣기 합니다.
❷ 붙여 넣기 할 때는 사선과 가이드를 참조하여 비슷한 위치에 이미지를 위치시킵니다.
팁 : 무조건 붙여넣기한 다음 키보드의 방향키로 정교하게 조정하는 것이 좋습니다.

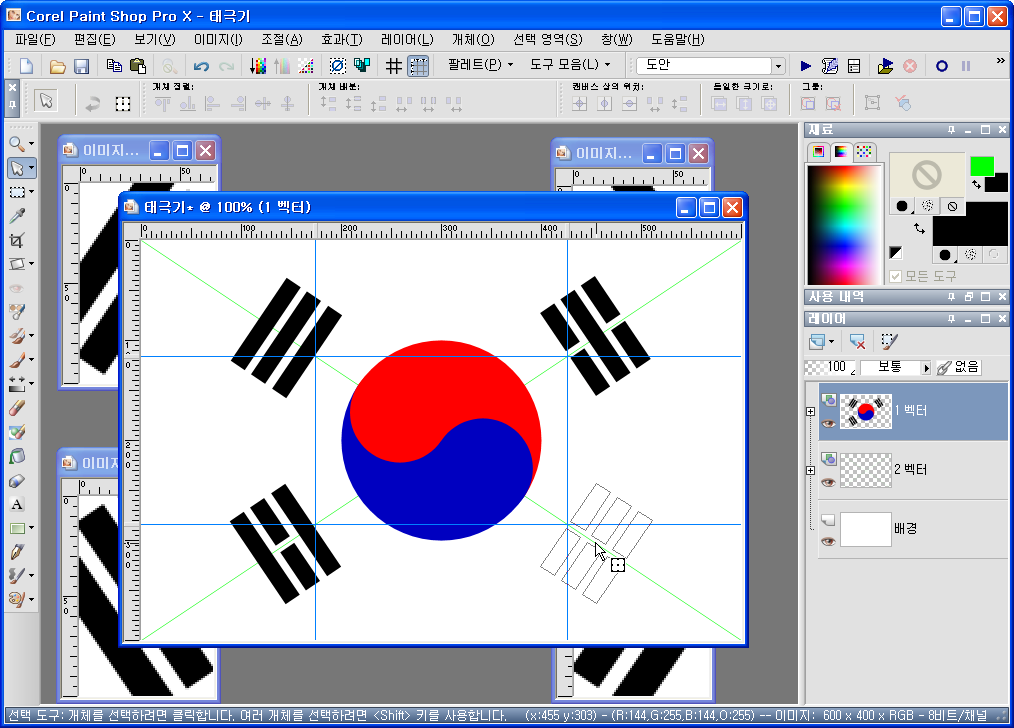
39. 조립 완료하기
이미지를 크게 확대보기하여 가이드라인을 기준으로 정확하게 배치될 수 있도록 키보드의 방향키로 조절합니다.

40. 작업 종료하기
❶ 2 벡터 레이어의 표시토글(Visivility Toggle)을 클릭하여 감추기로 지정한 다음 [보기]-[안내선]을 실행하여 가이드를 제거합니다.
❷ 직사각형 도구와 타원 도구를 이용하여 태극기 그리는 작업을 완료하였습니다. 도구모음에 있는 저장아이콘을 클릭하여 그 상태로 저장합니다.

'IT·인터넷 > 페인트샵프로' 카테고리의 다른 글
| 페인트샵프로 인터페이스 (0) | 2025.03.22 |
|---|---|
| 페인트샵프로 스크린 사진 합성 (4) | 2025.03.21 |