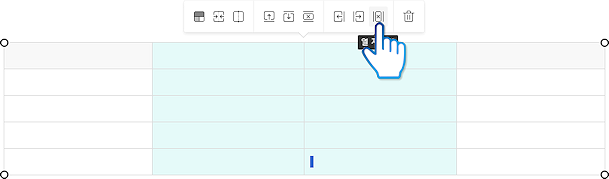
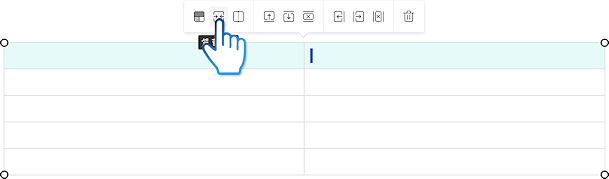
❶ 표 테마 ❷ 셀 합치기 ❸ 셀 나누기 | ❹ 이전에 행 삽입 ❺ 다음에 행 삽입 ❻ 행 지우기 | ❼ 이전에 열 삽입 ❽ 다음에 열 삽입 ❾ 열 지우기 | ❿ 테이블 삭제


◾티스토리 블로그 글쓰기 에디터에서 HTML모드로 들어갑니다.


◾HTML편집창에 아래의 더보기를 클릭하여 코드를 복사한 다음 붙여 넣기합니다.
<div style="overflow: hidden; border-radius: 10px; border: 1px solid #ddd; margin: 20px 0;">
<table style="width: 100%; border-collapse: collapse; margin: 0px; height: 84px;" data-ke-align="alignLeft">
<tbody>
<tr style="background-color: #f8f8f8; border-bottom: 1px solid #dddddd; height: 21px;">
<td style="padding: 8px; border-right: 1px solid #dddddd; text-align: left; font-weight: bold; color: #333333; font-family: 'Noto Sans KR'; height: 21px;"> </td>
<td style="padding: 8px; border-right: 1px solid #dddddd; text-align: left; font-weight: bold; color: #333333; font-family: 'Noto Sans KR'; height: 21px;"> </td>
<td style="padding: 8px; text-align: left; font-weight: bold; color: #333333; font-family: 'Noto Sans KR'; height: 21px;"> </td>
</tr>
<tr style="height: 21px;">
<td style="padding: 8px; border-right: 1px solid #dddddd; border-bottom: 1px solid #dddddd; text-align: left; font-family: 'Noto Sans KR'; height: 21px;"> </td>
<td style="padding: 8px; border-right: 1px solid #dddddd; border-bottom: 1px solid #dddddd; text-align: left; height: 21px;"> </td>
<td style="padding: 8px; border-bottom: 1px solid #dddddd; text-align: left; height: 21px;"> </td>
</tr>
<tr style="height: 21px;">
<td style="padding: 8px; border-right: 1px solid #dddddd; border-bottom: 1px solid #dddddd; text-align: left; font-family: 'Noto Sans KR'; height: 21px;"> </td>
<td style="padding: 8px; border-right: 1px solid #dddddd; border-bottom: 1px solid #dddddd; text-align: left; height: 21px;"> </td>
<td style="padding: 8px; border-bottom: 1px solid #dddddd; text-align: left; height: 21px;"> </td>
</tr>
<tr style="height: 21px;">
<td style="padding: 8px; border-right: 1px solid #dddddd; text-align: left; font-family: 'Noto Sans KR'; height: 21px;"> </td>
<td style="padding: 8px; border-right: 1px solid #dddddd; text-align: left; height: 21px;"> </td>
<td style="padding: 8px; text-align: left; height: 21px;"> </td>
</tr>
</tbody>
</table>
</div>

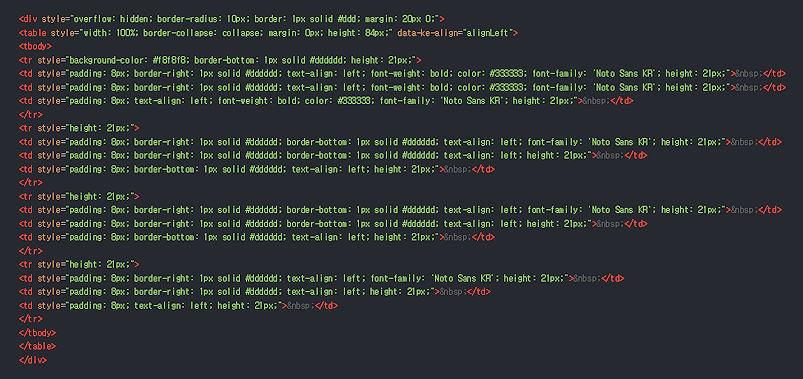
◾ HTML편집창에 위의 코드를 붙여 넣은 모습입니다.

HTML 코드 입력 상태

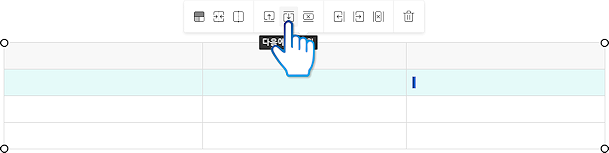
◾다시 기본 모드로 돌아와서 2번 행 세 개의 셀을 드래그하여 동시에 선택한 다음 "다음에 행 삽입"을 클릭합니다.


◾3번 행이 삽입되어 행의 갯수가 늘어난 것을 알 수 있습니다.

◾이번에는 2번 열과 3번 열을 드래그하여 동시에 선택한 다음 "열 지우기"를 클릭합니다.


◾아래의 표처럼 2번과 3 번열이 삭제되어 2개의 열만 남게 되었습니다.

◾1번 행을 드래그하여 동시에 선택한 다음 "셀 합치기"를 클릭합니다.


◾1번 행 두 개의 셀이 합쳐져 하나의 셀이 되었습니다.
여기에복사

◾이와 같은 방법으로 셀을 합치거나 나누고 행과 열을 삽입하거나 지우는 방법으로 표를 편집하여 용도에 맞게 작성합니다.
◾셀의 경계를 마우스로 클릭하여 좌우로 드래그하여 셀의 크기를 조절할 수 있습니다.

표 작성 예제 nomadidea
일반적인 사각형 스타일의 표와 달리 둥근 모서리 디자인을 적용하면 시각적으로 부드러운 느낌을 줄 수 있으며, 배경색과 패딩을 조정하면 가독성을 높일 수 있습니다. 기본적으로 제공되는 표 삽입 기능을 활용하는 것도 좋지만, HTML과 CSS를 직접 수정하면 더욱 세련된 스타일을 구현할 수 있어 블로그 디자인을 한층 더 향상할 수 있습니다.
'IT·인터넷' 카테고리의 다른 글
| 티스토리 표에 삽입된 이미지 위쪽 여백 없애기 (0) | 2025.02.16 |
|---|---|
| 떡상 공식 5가지! 알고 나면 조회수 터지는 콘텐츠 기획법 (0) | 2025.02.16 |
| 유튜브 쇼츠로 월 300만원 벌기 가능할까? (0) | 2025.02.12 |
| 스캔 문서에서 글자를 추출하는 방법 OCR (0) | 2025.02.12 |
| HDR 사진보정_닉 컬렉션(NIK Collection) (0) | 2025.02.11 |